我试图叠加两个 div 元素,底层有背景,叠加层不能有,因为后面会有背景图像。
我希望底层文本在覆盖层 div 后面的位置被截断。
我找到的唯一方法是将 background-color: white; 设置为覆盖 div,如前所述,这是不可能的。
任何提示/解决方案如何完成此操作?
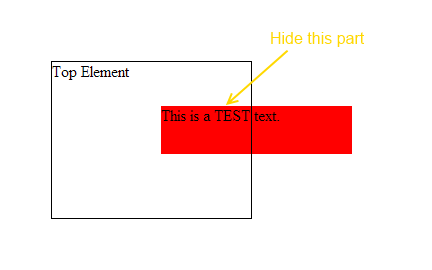
<div style="background-color:red;z-index:1;overflow:hidden;position:absolute;left:262px;top:222px;width:191px;height:48px;">
This is a TEST text.
</div>
<div style="border:1px solid black;z-index:2;overflow:hidden;position:absolute;left:152px;top:177px;width:199px;height:156px;">
Top Element
</div>
最佳答案
这对你有用吗?基本上,我已经添加了第三个 div,背景颜色为白色,当图像进入较低的 div 时,您可以将其显示设置为无。这主要只是一个想法,它可能会应用于较低的 div 而不是。
<html>
<head>
<style>
#botDiv{
background-color:red;
z-index:1;
overflow:hidden;
position:absolute;
left:262px;
top:222px;
width:191px;
height:48px;
}
#topDiv{
border:1px solid black;
z-index:2;
overflow:hidden;
position:absolute;
left:152px;
top:177px;
width:199px;
height:156px;
}
#interSectingDiv{
background-color:#fff;
position:relative;
top:26px;
left:109px;
overflow:hidden;
width:191px;
height:48px;
display:block;
}
</style>
</head>
<body>
<div id="botDiv">
This is a TEST text.
</div>
<div id="topDiv">
Top Element
<div id="interSectingDiv"></div>
</div>
</body>
</html>
[更新] 另一个想法是,您可以通过它从较高 div 消耗的空间量来缩短较低 div 的宽度,并将其放置在较高 div 的右边缘,直到图像进入(您很可能必须在你的 css 中使用由某种形式的 javascript 触发的动画)。
关于css - 如何隐藏没有背景颜色的 div 的底层文本?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21001674/