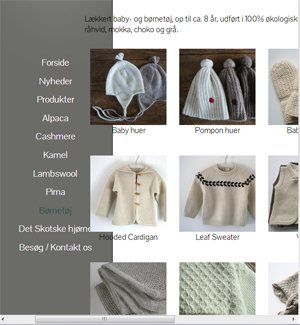
你可以在这里的图片上看到我的问题:

当我最小化我的网站时,我发现当我使用垂直滚动条时我的内容会溢出我的导航。 我知道我可以使用 z-index 让它落后。但我希望能够向右滚动并在右侧看到页面的其余部分,而无需滚动“内容”。
目前,这仅在本地运行。所以我不能给你一个页面的链接。
这是剥离后的 HTML:
<div id="main-wrapper">
<div id="menu-wrapper">
<div id="logo">
<a href="index.html">
</a>
</div>
<div id="nav">
</div>
</div>
<div id="content-wrapper">
<div id="sub-content">
</div>
</div>
以及菜单和内容区域的 CSS:
#menu-wrapper
{
position: fixed;
width: 223px;
height: 100%;
}
#content-wrapper
{
width: 698px;
min-height: 500px;
position: absolute;
left: 223px;
top: 41px;
}
我希望你能帮助我,如果你需要更多信息,请告诉我
最佳答案
position: fixed将使您的元素在页面上“跟随”您,这就是文本与您的左侧栏重叠的原因。
无论如何,下面的操作应该可以如您所愿:
#menu-wrapper {
position: fixed;
width: 223px;
height: 100%;
z-index: 999;
}
#content-wrapper {
width: 698px;
min-height: 500px;
padding-top: 41px;
margin-left: 223px;
}
如果用户禁用了 javascript,我仍然会设置 z-index。让内容隐藏在菜单下。最坏情况下的最佳解决方案。
确保你已经加载了 jquery。如果没有,请将其添加到您的标题中:
<script src="//code.jquery.com/jquery-1.10.2.js"></script>
现在将其添加到 </body> 之前:
$( document ).ready(function() {
$(window).scroll(function() {
$('#menu-wrapper').css({'position' : 'absolute', 'top': $(window).scrollTop()});
});
});
这是一个Fiddle为了更好的演示。
关于javascript - 导航菜单仅垂直跟随屏幕而不是水平,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21124407/