这是我的代码(看看上面写着 rowspan="6" 的地方 - 这是行不通的地方:
<table>
<thead>
<tr>
<td>Ingredient</td>
<td>Qty (gm)</td>
<td>% of Capsule</td>
</tr>
</thead>
@foreach (var i in Model)
{
if (Convert.ToDecimal(i.Qty) < 0)
{
<tr>
<td style="border: 1px solid red; color: red;">@i.Ingredient</td>
<td style="border: 1px solid red; color: red;">@i.Qty</td>
</tr>
}
else if (Convert.ToDecimal(i.Qty) == 0m)
{
continue;
}
else
{
if (i.Ingredient.Contains("Active"))
{
<tr>
<td>@i.Ingredient<br />
<input type="text" name="@i.Ingredient" id="@i.Ingredient" /></td>
<td>@i.Qty</td>
@if (i.Percent != 0m)
{
<td rowspan="6" style="text-align: center;">@i.Percent.ToString("#.##")</td>
}
</tr>
}
else
{
<tr>
<td>@i.Ingredient</td>
<td>@i.Qty</td>
@if (i.Percent != 0m)
{
<td style="text-align: center;">@i.Percent.ToString("#.##")</td>
}
else
{
<td></td>
}
</tr>
}
}
}
<tr>
<td></td>
<td>Total %:</td>
<td style="text-align: center;">@Model.Sum(j => j.Percent).ToString("#.##")</td>
</tr>
</table>
产生:

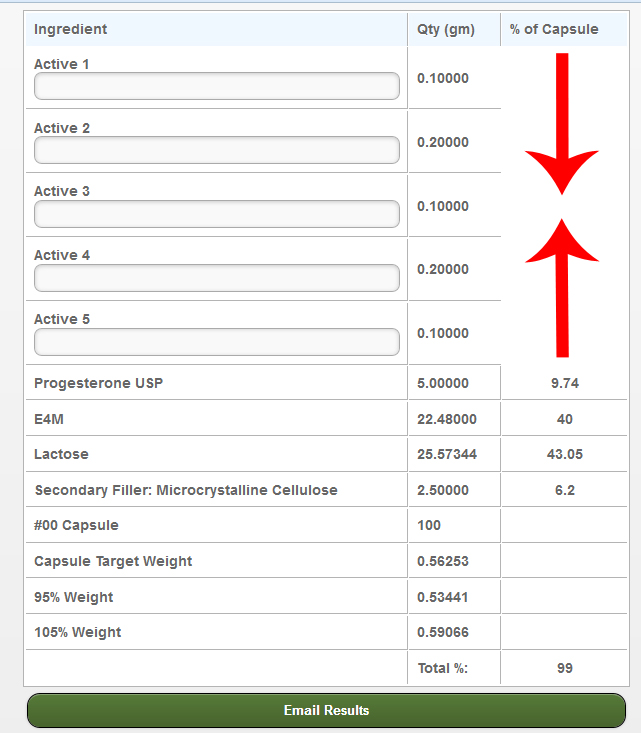
我需要将包含 9.74 的单元格对齐到 6 行的中心,如屏幕截图中红色箭头所示。我做错了什么?
最佳答案
rowspan 工作正常。该值只需要垂直对齐,
<td rowspan="6" style="vertical-align:center; text-align:center;">
如果这有帮助,请告诉我。
关于html - 需要使用 Razor 语法将我的 <td> 跨越几行,但不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21483155/