我使用 <div> 制作了一个菜单栏标签。当它被点击时 <div>在它下面向下滑动,在这两个 <div> 下面还有另一个内容应该留在原来的位置,但它也会下降。
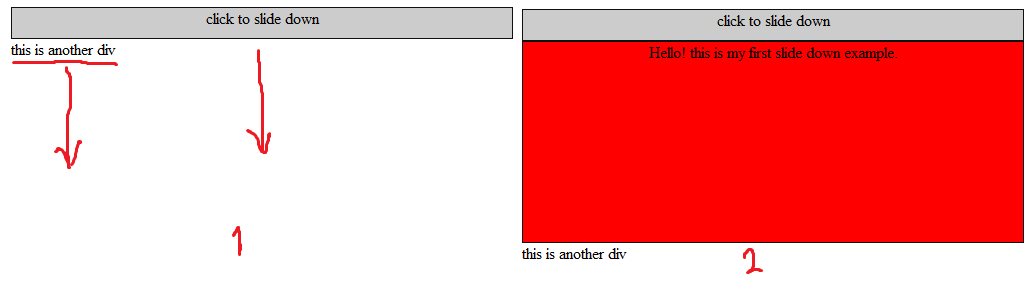
你可以在这里看到图片

正如你在这张图片中看到的,当我点击向下滑动时<div> , 其他 <div>在底部也下降了。如何解决?
HTML
<div id="slide">click to slide down</div>
<div id="panel">Hello! this is my first slide down example.</div>
<div>this is another div</div>
CSS
#slide{
text-align:center;
border:solid 1px #101010;
width:500px;
height:30px;
background:#cccccc;
}
#panel{
text-align:center;
border:solid 1px #101010;
width:500px;
height:200px;
display:none;
background:#ff0000;
}
jQuery
$(document).ready(function(){
$('#slide').click(function(){
$('#panel').stop().slideToggle(570);
});
});
最佳答案
你可以做一些position更改您的 CSS,并放置您的第二个 <div> 在你的第一个。 top:100%意思是你的第二个 div 将从你的第一个 div 的底部开始动画:
HTML
<div id="slide">click to slide down
<div id="panel">Hello! this is my first slide down example.</div>
</div>
<div>this is another div</div>
CSS
#slide{
text-align:center;
border:solid 1px #101010;
width:500px;
height:30px;
background:#cccccc;
position:relative;
}
#panel{
position:absolute;
top:100%;
box-sizing:border-box;
text-align:center;
border:solid 1px #101010;
width:100%;
height:200px;
display:none;
background:#ff0000;
}
关于javascript - slideDown 菜单栏向下滑动其他文档,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/21534152/