我正在尝试创建一个水平导航,当您滚动根元素时,子页面及其子页面显示在下方,但采用 3 或 4 列布局。我已经尝试过 css“列计数”,但它没有给我一致的结果。我想知道以前是否有人遇到过这个问题,或者可以指出正确的方向。
<ul id="nav">
<li class="nonActive rootNav" id="rootNav1">
<a href="/for-residents/">for Residents</a>
<ul>
<li><a href="/for-residents/history-of-smithville/">History of
Smithville</a></li>
<li><a href="/for-residents/mission-and-vision/">Mission and Vision</a></li>
<li><a href="/for-residents/alerts/">Alerts</a></li>
<li><a href="/for-residents/faqs/">FAQs</a></li>
</ul>
</li>
<li class="nonActive rootNav" id="rootNav2">
<a href="/for-business/">for Business</a>
<ul>
<li><a href="/for-business/film-commission/">Film Commission</a></li>
<li><a href="/for-business/comprehensive-plan/">Comprehensive Plan</a></li>
<li><a href="/for-business/chamber-of-commerce/">Chamber of Commerce</a></li>
</ul>
</li>
<li class="nonActive rootNav" id="rootNav3">
<a href="/our-community/">our Community</a>
<ul>
<li><a href="/our-community/calendar/">Calendar</a></li>
<li><a href="/our-community/news/">News</a></li>
<li><a href="/our-community/memorial-park-project/">Memorial Park
Project</a></li>
<li><a href="/our-community/city-maps/">City Maps</a></li>
<li><a href="/our-community/airport/">Airport</a></li>
</ul>
</li>
<li class="nonActive rootNav" id="rootNav4">
<a href="/city-departments/">city Departments</a>
<ul>
<li><a href="/city-departments/police-department/">Police Department</a></li>
<li><a href="/city-departments/fire-department/">Fire Department</a></li>
<li><a href="/city-departments/parks-and-rec/">Parks and Rec</a></li>
<li><a href="/city-departments/public-library/">Public Library</a></li>
<li>
<a href="/city-departments/utilities/">Utilities</a>
<ul>
<li><a href="/city-departments/utilities/pay-online/">Pay online</a></li>
</ul>
</li>
<li><a href="/city-departments/public-works/">Public Works</a></li>
</ul>
</li>
<li class="nonActive rootNav" id="rootNav5">
<a href="/city-government/">city Government</a>
<ul>
<li>
<a href="/city-government/city-council/">City Council</a>
<ul>
<li><a href=
"/city-government/city-council/city-council-meeting-minutes/">City Council
meeting minutes</a></li>
</ul>
</li>
<li><a href="/city-government/city-manager/">City Manager</a></li>
<li><a href="/city-government/city-staff/">City Staff</a></li>
<li>
<a href="/city-government/municipal-court/">Municipal Court</a>
<ul>
<li><a href="/city-government/municipal-court/municipal-judges/">Municipal
Judges</a></li>
<li><a href="/city-government/municipal-court/open-warrants/">Open
Warrants</a></li>
</ul>
</li>
</ul>
</li>
</ul>
body {
margin: 0px;
}
ul#nav {
margin: 0px;
padding: 0px;
}
ul#nav li {
list-style-type: none;
display: inline;
position: relative;
float: left;
}
ul#nav li a {
display: block;
padding: 10px;
background-color: #EAEAEA;
border: 1px solid #000000;
}
ul#nav li ul {
display: none;
position: absolute;
width: 750px;
margin: 0px 0px 0px -40px;
clear: both;
columns:200px 3;
-webkit-columns:200px 3; /* Safari and Chrome */
-moz-columns:200px 3; /* Firefox */
}
ul#nav li:hover ul {
display: block;
}
ul#nav li ul li {
clear: left;
display: block;
float: none;
}
ul#nav li ul li ul {
margin: 0px;
padding: 0px 0px 0px 10px;
position: relative;
}
ul#nav li ul li ul li {
clear: both;
display: block;
}
这是我的 fiddle fiddle
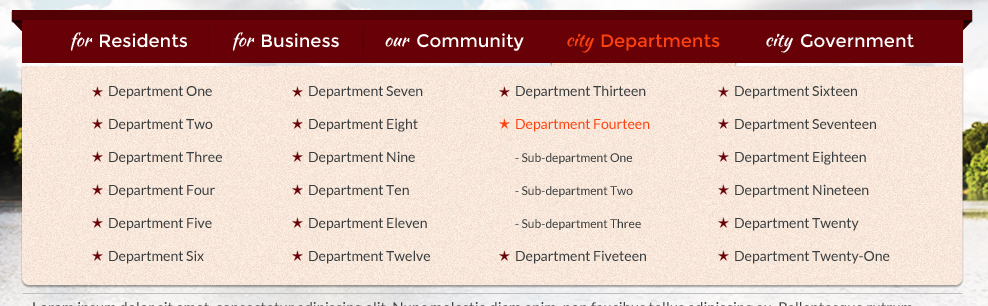
以下是我正在努力实现的一些示例。


最佳答案
嗯,根据您的 JSFiddle,我假设您现在面临的问题是所有子菜单都与导致它们出现的菜单项对齐,并且您希望它们仅与左侧对齐.您可以通过删除 <li> 上的相对定位来实现此目的元素,并使用 left:0在子菜单上将它们放在您想要的位置。
因此,您的 CSS 调整将如下所示:
ul#nav li {
/* position:relative; */
}
ul#nav li ul {
left:0;
}
这是一个 JSFiddle向您展示它的外观。希望这可以帮助!如果您有任何问题,请告诉我。
关于HTML 导航,在等列中有下拉菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24963842/