我正在使用 Worklight 6.2 开发一个应用程序,其中布局在标题中有一个固定的研究领域,当该领域获得焦点时,将显示操作系统的虚拟键盘。
在 iOS 上运行这个应用程序(iPhone 4 和 iPhone 5 布局比屏幕大)当布局不是开始时(向下滚动),固定在顶部的 div 和 input(位置:固定)失去这种配置,类似于绝对布局。另一个问题是页眉(div 和输入)自动剪切一些像素,转到屏幕中心并隐藏显示滚动页面的 div。
下面是一些情况的打印和有问题的源码。
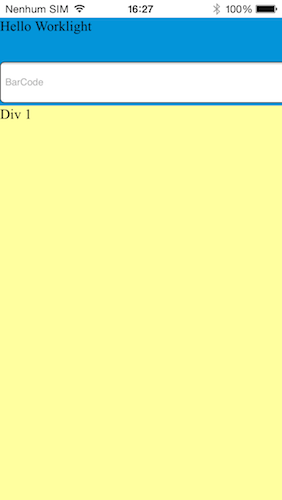
不显示虚拟键盘(正确布局)

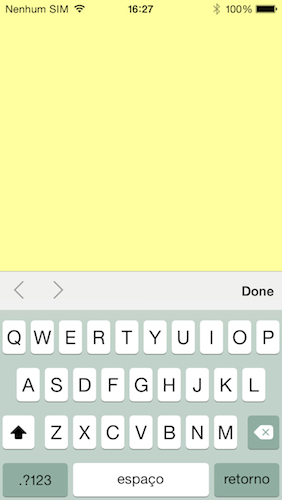
当显示布局向下滚动的虚拟键盘时

什么时候滚动页面显示虚拟键盘(丢失配置布局:固定,显然采用配置布局:绝对)

我的代码是:
<!DOCTYPE HTML>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0, user-scalable=0">
<style type="text/css">
a,abbr,address,article,aside,audio,b,blockquote,body,canvas,caption,cite,code,dd,del,details,dfn,dialog,div,dl,dt,em,fieldset,figcaption,figure,footer,form,h1,h2,h3,h4,h5,h6,header,hgroup,html,i,iframe,img,ins,kbd,label,legend,li,mark,menu,nav,object,ol,p,pre,q,samp,section,small,span,strong,sub,summary,sup,table,tbody,td,tfoot,th,thead,time,tr,ul,var,video
{
margin: 0;
padding: 0;
font-family: 'MuseoSans-100';
}
/* Worklight container div */
body {
height: 100%;
width: 100%;
}
.div-header {
height: 200px;
width: 100%;
background-color: #0094D9;
position: fixed;
}
.input-header {
margin-top: 100px;
height: 40px;
width: 100%;
}
.div-body {
height: 500px;
width: 100%;
}
.div-body-1{
background-color: #ffff9f;
}
.div-body-2{
background-color: #1b8127;
}
.div-body-3{
background-color: #fb7d00;
}
</style>
<script>window.$ = window.jQuery = WLJQ;</script>
</head>
<body style="display: none;">
<!--application UI goes here-->
<div id="wrapper">
<div class="div-header">
<label class="span-header">Hello Worklight</label>
<input maxlength="50" id="txtSearch" type="text" placeholder="BarCode" class="input-header">
</div>
<div id="div1" class="div-body div-body-1">
Div 1
</div>
<div id="div2" class="div-body div-body-2">
Div 2
</div>
<div id="div3" class="div-body div-body-3">
Div 3
</div>
</div>
<script src="js/initOptions.js"></script>
<script src="js/main.js"></script>
<script src="js/messages.js"></script>
</body>
</html>
最佳答案
可以通过在屏幕上添加 $('body,html').animate({scrollTop:0},'fast'); 来解决虚拟键盘导致的屏幕失真问题- 大小更改事件,或者如果键盘在触摸任何元素时隐藏,则在 onclick 事件 上隐藏。
关于ios - 在 iOS 中显示虚拟键盘时固定位置不起作用,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25612442/