我正在尝试更轻松地从 svg 文件生成图标。 (并且还生成 png-sprite 回退以支持 ie8)。 使用 grunt.js 和更少。
这是 bu 2gis.ru 实现的想法: http://www.slideshare.net/codefest/codefest-2014-2 (俄语),但我只有这张幻灯片和他们使用的技术名称:node.js、npm、grunt、js、less。
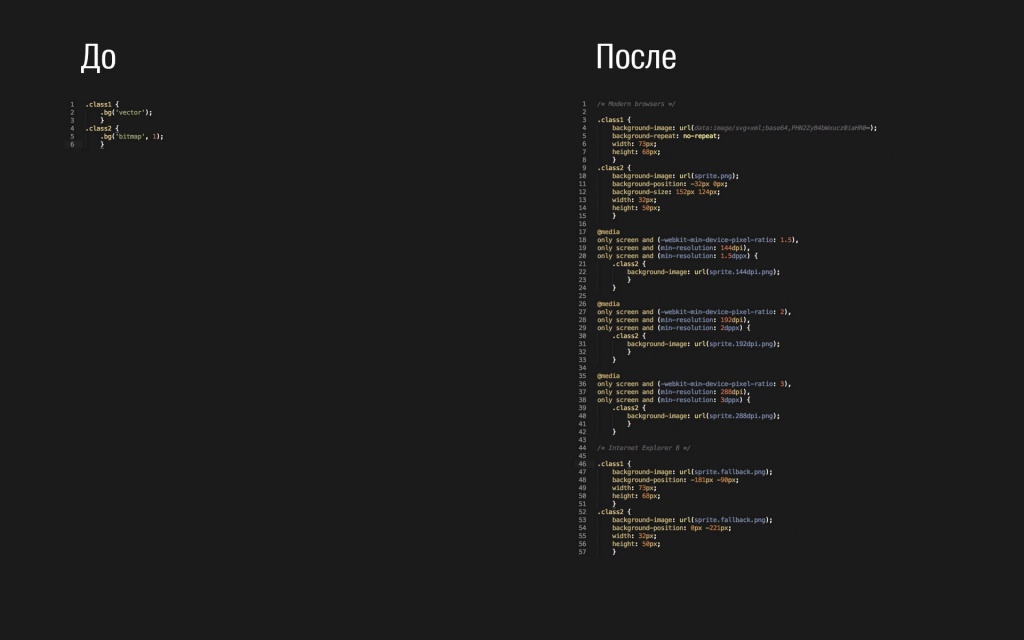
看看它的代码部分,它显示了我想要的:

现在我制作这个模板:https://github.com/andrey-hohlov/template-mark-up (如果你克隆你需要使用'npm install')
一步无效。
- 将 svg-icons 放入 github.com/andrey-hohlov/template-mark-up/tree/master/assets/dev/img/svg-icons
- 将 png 图标放入 github.com/andrey-hohlov/template-mark-up/tree/master/assets/dev/img/png-icons
- 使用咕噜声
- 在 github.com/andrey-hohlov/template-mark-up/tree/master/assets/build/img 中创建的所有 Sprite
- .less 文件在 github.com/andrey-hohlov/template-mark-up/tree/master/assets/dev/css/less/mixins/bg-icon/temp 中创建由 spritemithm 制作,我无法更改其中的任何内容
现在关于更少的文件。
- github.com/andrey-hohlov/template-mark-up/blob/master/assets/dev/css/less/mixins/bg-icon/temp/datauri.less 包含 base64 代码用于 svg 图标。基于文件名的类名,我只能设置后缀和前缀
- github.com/andrey-hohlov/template-mark-up/blob/master/assets/dev/css/less/mixins/bg-icon/temp/sprite.datauri.less 等文件 包含 mixins 和变量来创建 sprite css(用于 png 图标)。我为 svg 图标创建 sprite 以从中获取更少的宽度和高度(datauri 任务仅提供 base64)。
- github.com/andrey-hohlov/template-mark-up/blob/master/assets/dev/css/less/mixins/bg-icon/bg-icon.less 中的问题。有 2 个 mixins - 用于 svg 和 png 图标。我需要将它与参数“文件名”一起使用来为图标创建 css,但我不知道怎么做!我把评论放在那里。
附言我删除了 url 因为需要更多的声誉才能发布它。 附言我很抱歉我的英语:(
最佳答案
那好吧。
how can i use mixin name and variable names by another variable value
所以:
(1)。要通过存储在另一个变量中的名称引用一个变量,请使用 "Variable Referencing"语法,例如:
#example {
@banana: 22px;
@potato: "banana";
width: @@potato; // -> 22px
}
(2)。您不能通过变量中设置的名称调用混入,因此要根据变量值有选择地调用混入,请使用 "Pattern Matching" ,例如
.mixin("banana", @values...) {
color: @values;
}
.mixin("potato", @values...) {
background-color: @values;
}
#usage {
.mixin("banana", tomato); // -> color: #ff6347
.mixin("potato", wheat); // -> background-color: #f5deb3
}
如果你不能修改那些 mixins - 生成包装器:
.mixin(peach) {.mixin-peach()}
#usage {
@variable: peach;
.mixin(@variable); // invokes .mixin-peach
}
关于javascript - LESS:按变量值混合和变量名称,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25661571/