<分区>
jquery - 将图片插入 2 列文本
我正在用 HTML、CSS 和 jQuery 编写一个网站。我有一个具有 2 列样式的文本和一个像这样的文本前的图片:
<div>
<div style="float:right">
<img src="imageSource"/>
</div>
<div style="-webkit-column-count: 2; -moz-column-count: 2; column-count: 2;">
TEXT
</div>
</div>
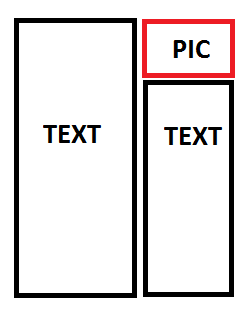
我希望第一列出现在图片之前,第二列出现在图片下方,如下所示:

我该怎么做?
最佳答案
像这样:
<div class="col1">text</div>
<div class="col2">
<img src="http://placehold.it/200x100">
<div class="col2text">text</div>
</div>
还有 CSS:
.col1{
float:left;
width:200px;
border:1px solid black;
height:400px;
}
.col2{
width:200px;
border:1px solid red;
height:400px;
float:left;
}
关于jquery - 将图片插入 2 列文本,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25714631/