在这个网站上:
http://c3.finearts.txstate.edu
我使用以下方法设置了右侧边栏导航的样式:
.sidenav a:after {
display: block;
position: relative;
z-index: 0;
top: -3.6em;
left: 0.15em;
width: 90%;
content: ".";
font-family: 'Ropa Sans', helvetica, arial, sans-serif !important;
font-size:1.5em;
padding-top:1em;
padding-bottom:1em;
padding-left:0.7em;
margin-bottom:1.16em;
background-color: rgba(51,50,48,0.9);
background-image: url('http://uweb.txstate.edu/~j_f166/codepen/images/notch.png');
background-position: top right;
background-repeat:no-repeat;
}
.sidenav a:nth-child(n+2) li{
margin-top: -4.4em;
}
在 Firefox 3.6.17 中它呈现如下:
(加载只需要一点时间...我是这里的新手,所以我无法发布屏幕截图)。
虽然根据caniuse 从 3.5 开始应该支持这些伪类。
作为一个额外的麻烦,我正在使用我们大学的内容管理系统。这是一个 Magnolia 系统。我 99% 肯定我不能改变头部来插入 javascript。
所以三个问题:
是否有我可以使用的 css 修复程序来使这些伪类在此版本和附近的 Firefox 版本中工作?
有polyfill吗?
如果是这样,鉴于我无法访问 html head,我可以在哪里插入这样的 polyfill?
非常感谢。当然,我只是注意到了这一点(它没有出现在 BrowserShots 中,我只是在同事的机器上进行随机测试时偶然发现的)。该网站将于明天在大学上线。
是的,
吉尔
最佳答案
我认为这个问题与 Firefox 3.6 不喜欢你在 ul 标签内的 anchor 内使用 li 标签的方式有关,而不是你的 CSS。它似乎试图自动修复您的标记结构,然后破坏您的 CSS。
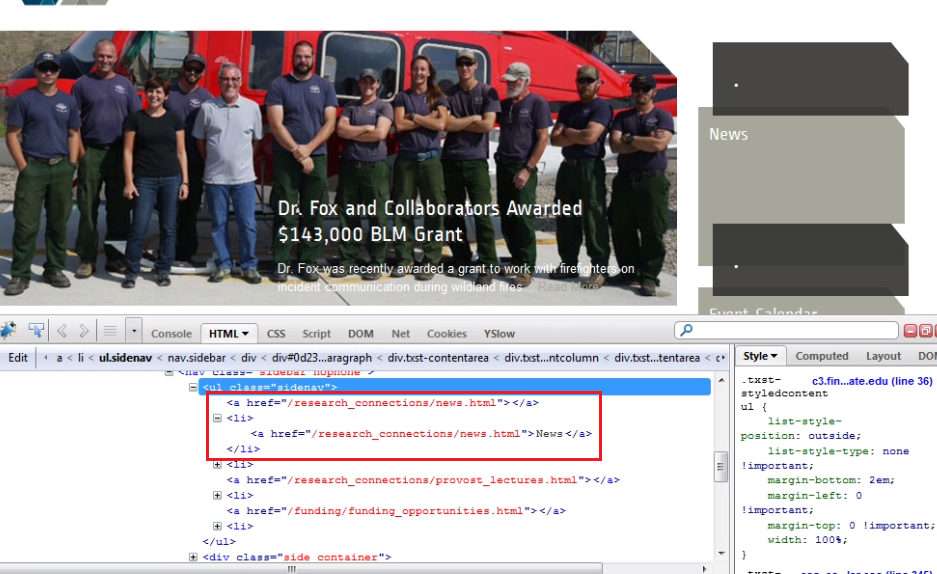
看看下面的 FF 3.6 截图,你会发现你的 anchor 标签被复制了:
FF 3.6

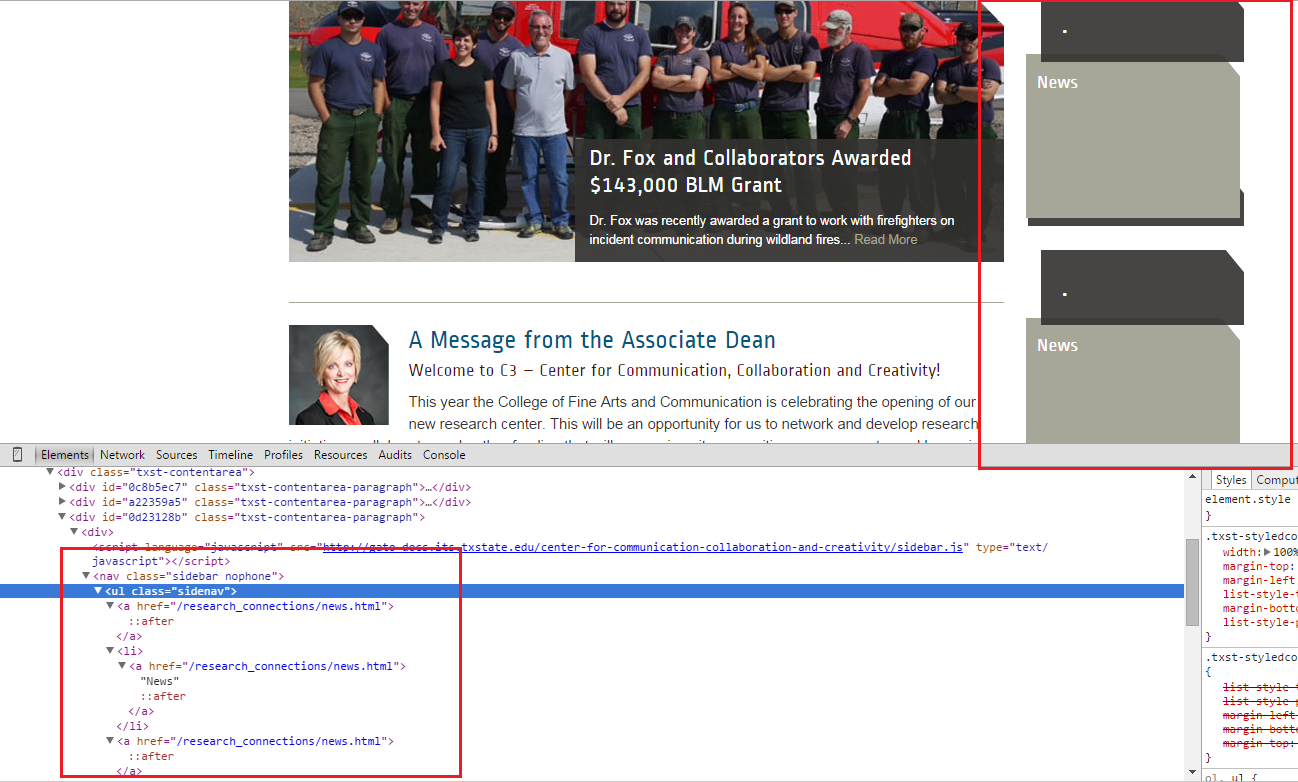
现在看一下 Chrome 的屏幕截图,我在其中重新创建了 FF 3.6 呈现的错误标记:
Chrome

这可能是您的 CMS 如何为 FF 3.6 提供标记的问题,但我对此表示怀疑。我的钱在 FF 看到非语义标记并尝试为您“修复”它。
如果您绝对必须保留正在使用的标记,那么您可以尝试为 firefox 3.6 寻找 CSS hack,或者甚至使用像 WhichBrowser 这样的浏览器嗅探库。 .
但是,我建议调整您的 CSS 以使用看起来更像这样的标记:
<ul>
<li>
<a href=""></a>
</li>
</ul>
一些浏览器会尝试为您“修复”您的标记,如果它没有按照预期的方式组织,并且这种结构更符合语义。
关于css - firefox 上的第 n 个 child ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25755798/