我正在开发一个 Bootstrap 网站,我发现一个网站有我喜欢的这种导航栏设计。但我不知道他们是怎么做到的,或者是否可以在 Bootstrap 中制作。
我不需要完全相同的设计,但这是我想要实现的目标。 1. 导航栏中元素之间的垂直线。 2. 当您的鼠标悬停在导航栏中的元素上时,下拉菜单(不是那些单词的对齐方式)将始终与左侧的父菜单对齐。


网址是here . 非常感谢!
最佳答案
对于 1. 导航栏中元素之间的垂直线你需要做
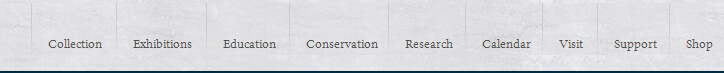
如您所见,他们在#mainnav>li 元素上有一个图像,
#mainnav>li {
background: url('../images/separator_medium.png') top left no-repeat;
float: left;
height: 68px;
padding: 0 1px;
position: relative;
z-index: 999;
list-style-type: none;
}
但你可以用 css 来做,找到你的选择器(如果你不知道是哪一个,请给我你元素的链接) 做
#mainnav>li {
border-width: 1px;
border-style: solid;
-webkit-border-image: -webkit-gradient(linear, 0 0, 0 100%, from(black), to(rgba(0, 0, 0, 0))) 1 100%;
-webkit-border-image: -webkit-linear-gradient(black, rgba(0, 0, 0, 0)) 1 100%;
-moz-border-image: -moz-linear-gradient(black, rgba(0, 0, 0, 0)) 1 100%;
-o-border-image: -o-linear-gradient(black, rgba(0, 0, 0, 0)) 1 100%;
border-image: linear-gradient(to bottom, black, rgba(0, 0, 0, 0)) 1 100%;
}
如果你不希望最后一个元素有一个“行”,只需使用 nth:last-child 选择器
对于你的第二个问题,给下拉菜单一个绝对位置,这是他们的 css,只是适应你的:
#mainnav .hover-nav {
display: none;
border: 5px solid #eee;
position: absolute;
top: 57px;
left: 1px;
background: #fff;
-webkit-box-shadow: 5px 5px 10px 0 #333;
-moz-box-shadow: 5px 5px 10px 0 #333;
box-shadow: 5px 5px 10px 0 #333;
-ms-filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4,Direction=135,Color='#333333');
filter: progid:DXImageTransform.Microsoft.Shadow(Strength=4,Direction=135,Color='#333333');
width: auto;
min-width: 200px;
padding: 5px;
z-index: 998;
}
但我建议学习如何使用开发工具,它们可以告诉您有关 html 和 css 的所有信息
关于html - Bootstrap 导航栏自定义,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/25796487/