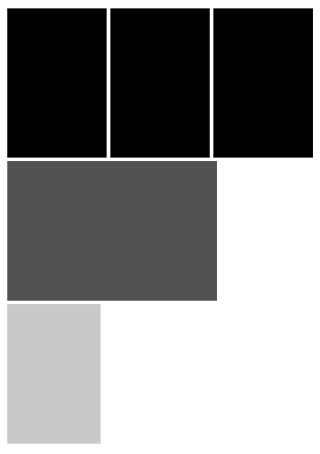
我正在尝试使用具有 3 种不同宽度的砌体来完成此布局:

问题是最后一个元素似乎不起作用所以这就是我得到的:

这是我的代码:
$( function() {
$('.isotope').isotope({
itemSelector: '.item',
masonry: {
columnWidth: 394
}
});
});
#main{
width: 1250px;
margin: 0 auto;
.isotope{
max-width: 1250px;
.item {
float: left;
width: 394px;
&.width2 {
width: 835px;
}
&.width3 {
width: 367px;
}
}
}
}
<div id="main">
<div class="isotope">
<div class="item"><img src="<?php bloginfo('stylesheet_directory'); ?>/img/home-1.jpg"></div>
<div class="item"><img src="<?php bloginfo('stylesheet_directory'); ?>/img/home-2.jpg"></div>
<div class="item"><img src="<?php bloginfo('stylesheet_directory'); ?>/img/home-3.jpg"></div>
<div class="item width2"><img src="<?php bloginfo('stylesheet_directory'); ?>/img/home-4.jpg"></div>
<div class="item width3"><img src="<?php bloginfo('stylesheet_directory'); ?>/img/home-5.jpg"></div>
</div>
</div>
知道问题出在哪里吗?
最佳答案
1.jpg是宽幅图,2.jgp是小幅
<div id="main">
<div class="isotope">
<div class="item"><img src="2.jpg"></div>
<div class="item"><img src="2.jpg"></div>
<div class="item"><img src="2.jpg"></div>
<div class="item width2"><img src="1.jpg"></div>
<div class="item width3"><img src="2.jpg"></div>
</div>
</div>嘿,我只是在你的代码中拆分了类项并且它起作用了。
<style>
#main{
width: 1250px;
margin: 0 auto;
}
#main
.isotope{
max-width: 1250px;
}
.item {
float: left;
width: 394px;
}
.width2 {
width: 835px;
}
.width3 {
width: 367px;
}
</style>关于javascript - 具有多种宽度列的同位素砌体,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/26512784/