我想用 HTML 制作一本字典,所以我想为每个字符创建一个类为 'col-sm-3 col-sm-offset-1' 的 div。
但是当我有例如 A、B、C、D、E、F、G 和 B 包含很多单词时 D、E、F 将放在底部,B 的下方。
示例代码:
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">A</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">B</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">C</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">D</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">E</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
<div class="col-sm-3 col-sm-offset-1">
<div class="row">
<span class="dropcap">F</span>
</div>
<div class="row">
<h4>Some word</h4>
<span>some explanation</span>
</div>
</div>
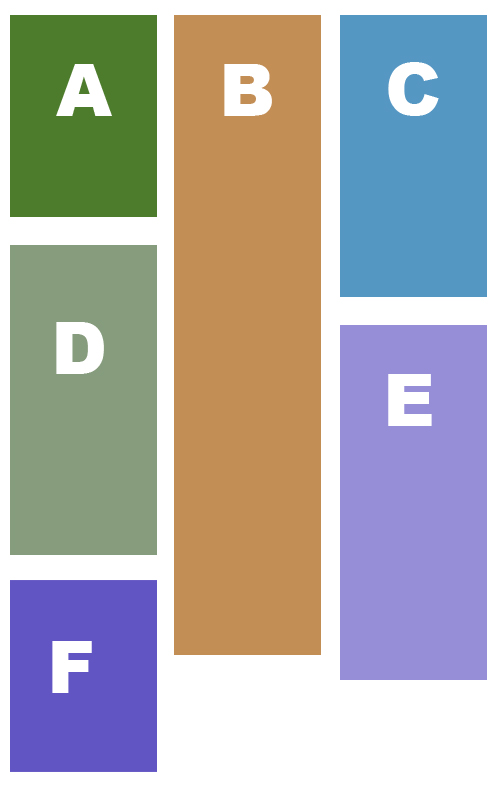
我想要这样:

此刻我真的卡住了..
最佳答案
我已编辑并重新发布。试试这个。
// to update mobile screen
function mobile(){
$('#A').appendTo($('#col1'));
$('#B').appendTo($('#col1'));
$('#C').appendTo($('#col1'));
$('#D').appendTo($('#col1'));
$('#E').appendTo($('#col1'));
$('#F').appendTo($('#col1'));
}
$(function() {
var w = $(window).width();
// called for mobile users
if (w < 768 ) {
mobile();
}
// for browser resizes
$(window).resize(function() {
var rw = $(window).width();
if (rw < 768 ) {
mobile();
}
else{
$('#B').appendTo($('#col2'));
$('#C').appendTo($('#col3'));
$('#E').appendTo($('#col3'));
$('#D').appendTo($('#col1'));
$('#F').appendTo($('#col1'));
}
});
});h3{
text-align:center;
color:white;
}<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/js/bootstrap.min.js"></script>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap-theme.min.css" rel="stylesheet"/>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.1/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script>
<div class="row">
<div class="col-md-4" id="col1">
<div style="background:red;" id="A">
<h3>A</h3><br /><br /> <br /><br /><br />
</div>
<div style="background:orange;" id="D">
<h3>D</h3><br /> <br /><br /><br />
</div>
<div style="background:grey;" id="F">
<h3>F</h3><br /> <br /><br /><br />
</div>
</div>
<div class="col-md-4" id="col2" >
<div style="background:green;" id="B">
<h3>B</h3><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br /><br />
</div>
</div>
<div class="col-md-4" id="col3">
<div style="background:Yellow;" id="C">
<h3>C</h3><br /> <br /><br /><br />
</div>
<div style="background:violet;" id="E">
<h3>E</h3> <br /> <br /><br /><br />
</div>
</div>
</div>关于html - 当有空间时,Bootstrap 列必须移到一边,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/27359519/