我正在尝试构建一个表单组,但它们没有与 Bootstrap 3 正确对齐。
我试图将它们垂直对齐。这让我做噩梦所以需要你的帮助
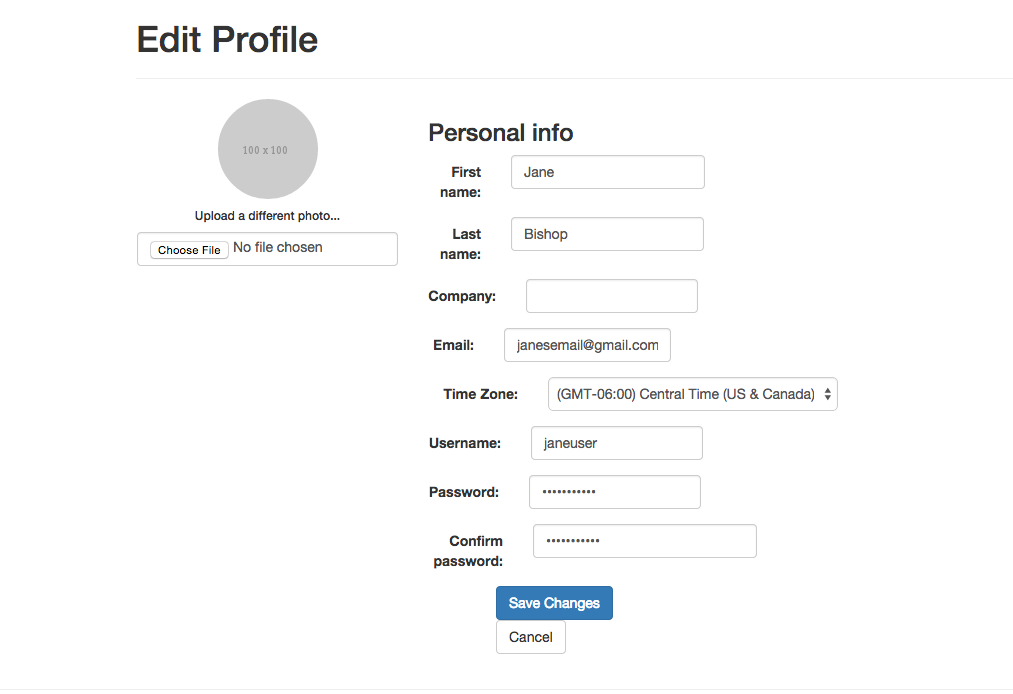
请看下面的截图

下面是表单的代码
<div class="container">
<h1>Edit Profile</h1>
<hr>
<div class="row">
<!-- left column -->
<div class="col-md-3">
<div class="text-center">
<img src="//placehold.it/100" class="avatar img-circle" alt="avatar">
<h6>Upload a different photo...</h6>
<input type="file" class="form-control">
</div>
</div>
<!-- edit form column -->
<div class="col-md-9 personal-info">
<!-- <div class="alert alert-info alert-dismissable">
<a class="panel-close close" data-dismiss="alert">×</a>
<i class="fa fa-coffee"></i>
This is an <strong>.alert</strong>. Use this to show important messages to the user.
</div> -->
<h3>Personal info</h3>
<form class="form-horizontal" role="form">
<div class="form-group">
<label class="col-lg-3 control-label">First name:</label>
<div class="col-lg-8">
<input class="form-control" type="text" value="Jane">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Last name:</label>
<div class="col-lg-8">
<input class="form-control" type="text" value="Bishop">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Company:</label>
<div class="col-lg-8">
<input class="form-control" type="text" value="">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Email:</label>
<div class="col-lg-8">
<input class="form-control" type="text" value="janesemail@gmail.com">
</div>
</div>
<div class="form-group">
<label class="col-lg-3 control-label">Time Zone:</label>
<div class="col-lg-8">
<div class="ui-select">
<select id="user_time_zone" class="form-control">
<option value="Hawaii">(GMT-10:00) Hawaii</option>
<option value="Alaska">(GMT-09:00) Alaska</option>
<option value="Pacific Time (US & Canada)">(GMT-08:00) Pacific Time (US & Canada)</option>
<option value="Arizona">(GMT-07:00) Arizona</option>
<option value="Mountain Time (US & Canada)">(GMT-07:00) Mountain Time (US & Canada)</option>
<option value="Central Time (US & Canada)" selected="selected">(GMT-06:00) Central Time (US & Canada)</option>
<option value="Eastern Time (US & Canada)">(GMT-05:00) Eastern Time (US & Canada)</option>
<option value="Indiana (East)">(GMT-05:00) Indiana (East)</option>
</select>
</div>
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">Username:</label>
<div class="col-md-8">
<input class="form-control" type="text" value="janeuser">
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">Password:</label>
<div class="col-md-8">
<input class="form-control" type="password" value="11111122333">
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label">Confirm password:</label>
<div class="col-md-8">
<input class="form-control" type="password" value="11111122333">
</div>
</div>
<div class="form-group">
<label class="col-md-3 control-label"></label>
<div class="col-md-8">
<input type="button" class="btn btn-primary" value="Save Changes">
<span></span>
<input type="reset" class="btn btn-default" value="Cancel">
</div>
</div>
</form>
</div>
</div>
</div>
<hr>
我的 CSS 表
/* CSS declarations go here */
.stylish-input-group .input-group-addon{
background: white !important;
}
.stylish-input-group .form-control{
border-right:0;
box-shadow:0 0 0;
border-color:#ccc;
}
.stylish-input-group button{
border:0;
background:transparent;
}
.navbar .navbar-nav {
display: inline-block;
float: none;
}
.navbar .navbar-collapse {
text-align: center;
}
* {
margin-bottom: 0px;
margin-top:0px;
margin-right: 0px;
margin-left: 0px;
}
.bg{
background: url(fundog.jpg);
background-size: cover;
color: white;
height: 500px;
margin-bottom: 0px;
margin-top:0px;
}
.navbar{
margin-bottom: 0px;
margin-top:0px;
}
.help{
text-align: right;
margin-bottom: 0px;
height: 300px;
}
.spread{margin-bottom: 0px;}
body {
/* set this equal to navbar's height */
}
.usp{
text-align: center;
}
.row {
display: table;
}
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}
.profile{
margin-bottom: 100px;
margin-top:30px;
margin-right: 100px;
margin-left: 100px;
}
最佳答案
你自己的 css 导致了问题:
[class*="col-"] {
float: none;
display: table-cell;
vertical-align: top;
}
具体来说,您的 float:none 和 display: table-cell 组合。移除它们并让 Bootstrap 按照正常方式布置它们。
也不确定是否将所有边距设置为零。不管喜欢与否,Bootstrap 利用负边距来正确布局它的一些类。
关于css - Bootstrap 3 表格未正确对齐,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29410837/