Bootstrap 定义了以下内容:
* {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
:after, :before {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box
}
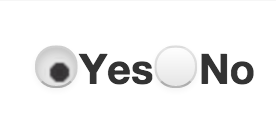
不幸的是,这弄乱了我从另一个主题(Java Primefaces)使用的单选按钮:

<div class="ui-radiobutton ui-widget">
<div class="ui-helper-hidden-accessible">
<input id="form:quest:0:questionId:0" name="form:quest:0:questionId" type="radio" value="Yes" onchange="PrimeFaces.ab({s:'form:quest:0:questionId',e:'valueChange',p:'form:quest:0:questionId',u:'form:quest:0:msgQuestion'});" checked="checked" />
</div>
<div class="ui-radiobutton-box ui-widget ui-corner-all ui-state-default ui-state-active">
<span class="ui-radiobutton-icon ui-icon ui-icon-bullet" />
</div>
</div>
我只想为单选按钮类 (.ui-radiobutton-icon) 修复此问题,但通用选择器似乎总是覆盖,即使我使用 !important 将样式重置为内容框。 例如
.ui-radiobutton-icon, .ui-radiobutton-icon:before, .ui-radiobutton-icon:after
{
-webkit-box-sizing: content-box !important;
-moz-box-sizing: content-box !important;
box-sizing: content-box !important;
}
最佳答案
这成功了。我瞄准了错误的元素。
.ui-radiobutton-box
{
-webkit-box-sizing: content-box;
-moz-box-sizing: content-box;
box-sizing: content-box;
}
关于css - 覆盖 Bootstrap Box-Sizing 通用选择器,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30556290/