
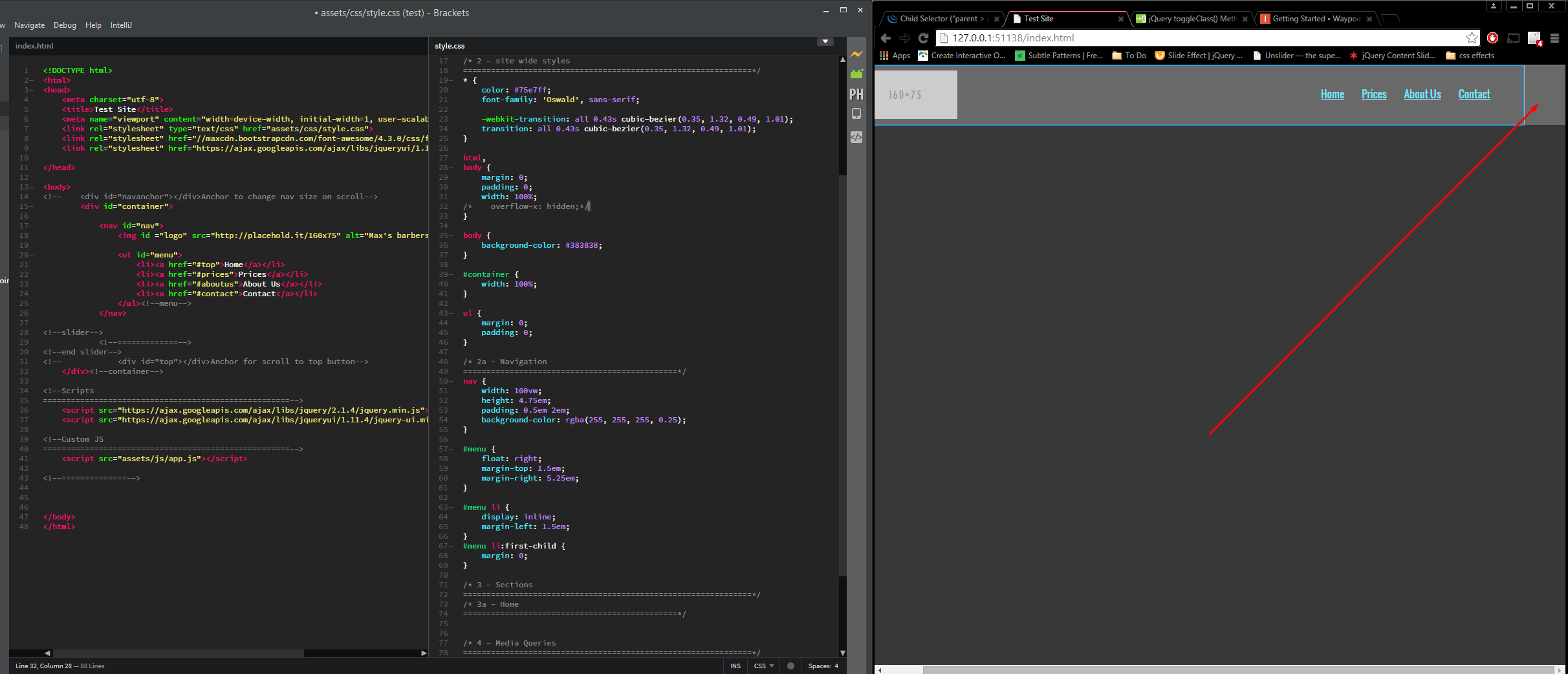
如图所示(我也把代码放进去试着让它更容易一点)。网站横向滚动(这不应该发生),正文为蓝色轮廓,但右侧有额外的可滚动空间。
正如您在 css 中看到的那样,我可以使用 overflow-x: hidden; 隐藏“额外”空间,但这还不够好,因为如果我要使用 float : right; 在另一个元素上,当使用 overflow-x: hidden; 时,float: right; 元素将超出屏幕边缘。
我的问题是这个“额外”空间从何而来?
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Test Site</title>
<meta name="viewport" content="width=device-width, initial-width=1, user-scalable=0">
<link rel="stylesheet" type="text/css" href="assets/css/style.css">
<link rel="stylesheet" href="//maxcdn.bootstrapcdn.com/font-awesome/4.3.0/css/font-awesome.min.css">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/themes/smoothness/jquery-ui.css">
</head>
<body>
<!-- <div id="navanchor"></div>Anchor to change nav size on scroll-->
<div id="container">
<nav id="nav">
<img id ="logo" src="http://placehold.it/160x75" alt="Max's barbers logo.">
<ul id="menu">
<li><a href="#top">Home</a></li>
<li><a href="#prices">Prices</a></li>
<li><a href="#aboutus">About Us</a></li>
<li><a href="#contact">Contact</a></li>
</ul><!--menu-->
</nav>
<!--slider-->
<!--=============-->
<!--end slider-->
<!-- <div id="top"></div>Anchor for scroll to top button-->
</div><!--container-->
<!--Scripts
=====================================================-->
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.1.4/jquery.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/jqueryui/1.11.4/jquery-ui.min.js"></script>
<!--Custom JS
=====================================================-->
<script src="assets/js/app.js"></script>
<!--==============-->
</body>
</html>
& CSS
/* 1 - Fonts
2 - Site Wide Styles
2a - Navigation
2b - Scrollbar
2c- Selection
3 - Sections
4 - Media Queries
==============================================================*/
/* 1 - fonts
==============================================================*/
@import url(http://fonts.googleapis.com/css?family=Oswald|Raleway);
/*
font-family: 'Oswald', sans-serif;
font-family: 'Raleway', sans-serif;
*/
/* 2 - site wide styles
==============================================================*/
* {
color: #75e7ff;
font-family: 'Oswald', sans-serif;
-webkit-transition: all 0.43s cubic-bezier(0.35, 1.32, 0.49, 1.01);
transition: all 0.43s cubic-bezier(0.35, 1.32, 0.49, 1.01);
}
html,
body {
margin: 0;
padding: 0;
width: 100%;
/* overflow-x: hidden;*/
}
body {
background-color: #383838;
}
#container {
width: 100%;
}
ul {
margin: 0;
padding: 0;
}
/* 2a - Navigation
==============================================*/
nav {
width: 100vw;
height: 4.75em;
padding: 0.5em 2em;
background-color: rgba(255, 255, 255, 0.25);
}
#menu {
float: right;
margin-top: 1.5em;
margin-right: 5.25em;
}
#menu li {
display: inline;
margin-left: 1.5em;
}
#menu li:first-child {
margin: 0;
}
/* 3 - Sections
==============================================================*/
/* 3a - Home
==============================================*/
/* 4 - Media Queries
==============================================================*/
最佳答案
有两个问题导致了这个问题。首先,
nav {
width: 100vw; /* remove this -- you don't need it! */
...
}
其次,正如另一个答案中提到的,
#menu {
float: right;
margin-top: 1.5em;
margin-right: 0; /* changed from 5.25em */
}
关于javascript - 这个额外的空间从何而来?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/30812983/