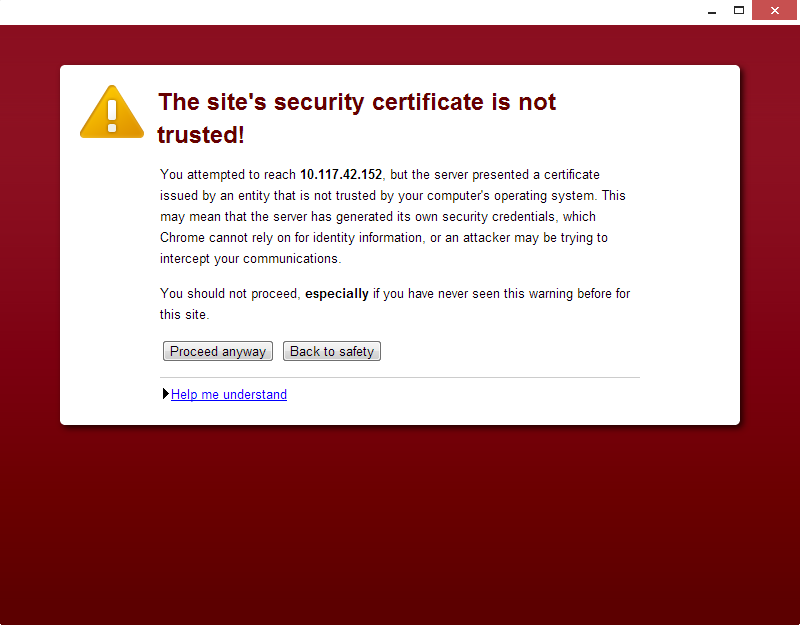
我在 chrome 打包应用程序的 webview 元素中嵌入了一个外部页面。此页面访问自签名证书的站点。显示 SSL 证书错误。但是,它没有响应。也就是说,按“仍然继续”或“返回安全”按钮或“帮助我理解”链接不起作用。该页面看起来像一个图像并停留在那里。

最佳答案
你只需要在你的 webview 客户端添加 onReceivedSslError 方法
@Override
public void onReceivedSslError(WebView view, SslErrorHandler handler, SslError error) {
// to by pass SSL error
handler.proceed();
}
关于ssl - Chromium 应用网页 View : The SSL certificate error page is not responding,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20627661/