我在文本框上显示 ajax 数据时遇到问题,这是我唯一的问题我无法在文本框上显示数据请看我的
Controller 中的代码
public function create()
{
$aircraft = Aircraft::all();
$aircraft_reg = Aircraft::pluck('aircraft_registration_number', 'id')->toArray();
return view('admin.aircrafts.create',compact('aircraft_reg','aircraft'));
}
public function findPrice(Request $request) {
$p = Aircraft::select('aircraft_id')->where('id',$request->id)->first();
return response()->json($p);
}
路由中的代码
Route::get('/admin/aircrafts/findPrice', 'Admin\AircraftsController@findPrice');
View 中的代码
{{Form::select('productname', $aircraft_reg,null,['class' => 'form-control productname', 'placeholder' => 'Select RPC No.'])}}<br>
<br>
{{Form::text('prod_price', '', ['class' => 'form-control prod_price'])}}
AJAX 中的代码
<script type="text/javascript">
$(document).ready(function(){
$(document).on('change','.productname',function(){
var prod_id=$(this).val();
var a=$(this).parent();
console.log(prod_id);
var op="";
$.ajax({
type:'get',
url:'{!! URL::to('admin/aircrafts/findPrice') !!}',
data:{'id':prod_id},
dataType:'json',//return data will be json
success:function(data){
console.log("aircraft_id");
console.log(data.aircraft_id);
// here price is column name in products table data.coln name
a.find('.prod_price').val(data.aircraft_id);
},
error:function() {
}
});
});
});
</script>
我的控制台上有一个警告。
这里是警告
[Violation] Added non-passive event listener to a scroll-blocking 'mousewheel' event. Consider marking event handler as 'passive' to make the page more responsive. See https://www.chromestatus.com/feature/5745543795965952 create:342
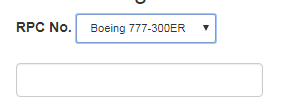
这是输出,但没有显示任何内容
最佳答案
你的 Laravel json 应该有关联数组。是这样的: 返回 json_encode(array("aircraft_id"=>$p));
关于php - Ajax 和 Laravel - 无法根据动态下拉选择填充文本框,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53977301/