我正在帮助一位 friend 建立一个基本站点。我的 javascript 技能还有很多不足之处,所以我正在学习我是从 Javascript 而不是 Jquery 库开始的(旁注:我应该从一开始就使用 Jquery 吗...?)
所以我有以下内容:
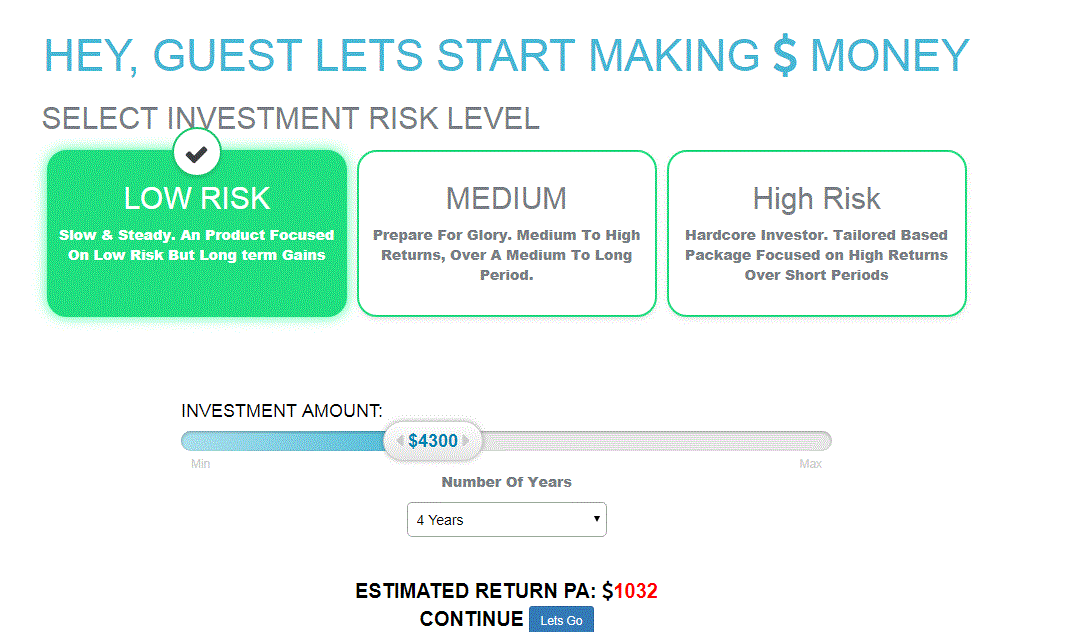
- 具有 3 个单选按钮值低 (1)、中 (2)、高 (3) 的表单
- 带有金额的 slider
- 选择持续时间。
公式是通过用户选择风险(radio btns)金额(slider)持续时间(dropdowm)来计算的
当用户更改风险、金额或持续时间时,总计应该更新,并显示一个按钮。
所以我想到了以下 javascript:
JavaScript:
function getReturn(){
var risk = document.forms[0];
var years = document.getElementById("investmentDuration").value;
var slideAmount = document.getElementById("slideAmount").value;
var txt;
var returns;
var i;
for(i = 0; i < risk.length; i++){
if(risk[i].checked){
txt = risk[i].value;
//for
if(txt == 1){
returns = (slideAmount * 0.06)*years;
returns = Math.ceil(returns); // NO decimals
}
if(txt == 2){
returns = slideAmount * 0.11;
returns = Math.ceil(returns)*years; // NO decimals
}
if(txt == 3){
returns = slideAmount *0.17;
returns = Math.ceil(returns)*years; // NO decimals
}
}//if
}//for
然后我将 getReturn() 函数添加到表单中的每个元素...
当我尝试运行它时得到以下信息,here is my JS FIDDLE
错误: getReturn() 未定义
HTML(注意每个元素的点击功能)
<h2>SELECT INVESTMENT RISK LEVEL</h2>
<section>
<div>
<input type="radio" id="control_01" onclick="getReturn()" name="risk" value="1" checked>
<label for="control_01">
<h2>LOW RISK</h2>
<p>Slow & Steady. An Product Focused On Low Risk But Long term Gains</p>
</label>
</div>
<div>
<input type="radio" id="control_02" name="risk" onclick="getReturn()" value="2">
<label for="control_02">
<h2>MEDIUM</h2>
<p>Prepare For Glory. Medium To High Returns, Over A Medium To Long Period.</p>
</label>
</div>
<div>
<input type="radio" id="control_03" name="risk" onclick="getReturn()" value="3">
<label for="control_03">
<h2>High Risk</h2>
<p>Hardcore Investor. Tailored Based Package Focused on High Returns Over Short Periods</p>
</label>
</div>
</section>
<h4 style="color: black;">INVESTMENT AMOUNT:</h4>
<input type="range" id="slideAmount" name="slideAmount" onchange="getReturn()" value="6500" step="25" min="1000" max="10000">
<p>Number Of Years</p>
<select name="investmentDuration" id="investmentDuration" onclick="getReturn()">
<option value="1" selected>1 Year</option>
<option value="2">2 Years</option>
<option value="3">3 Years</option>
<option value="4">4 Years</option>
<option value="5">5 Years</option>
</select>
更新
无论我怎么想,我都能让它工作
- 在每个元素上使用
onclick()/onchange = function()似乎效率低下。 - 我觉得如果页面变大并继续扩展,代码很容易出现错误。
对我如何工作和改进的任何建设性批评和/或建议表示赞赏。非常感谢
最佳答案
你得到了
getReturn()is not defined
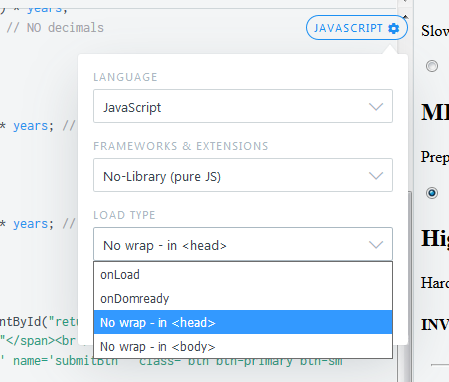
错误,因为您的代码在 onLoad 事件中(这是 jsfiddle 中的默认设置)
您需要如图所示更改此设置,以便您的函数处于全局范围内,从而可从 DOM 调用。
然后您还需要在您的 html 中添加 #returns 元素。
最后的改进可能是在范围元素上使用 oninput 事件,以便在您滑动时更新
关于Javascript 计算/更新总的 onclick 多个表单元素,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/46501757/