我正在使用 Kendo graph 来显示折线图。我面临的问题是 categoryAxis(x 轴)的标签仅在 chrome 浏览器中没有按正确顺序出现(在所有其他浏览器中工作正常)。
我使用的数据源是本地数据(数组)。因此数据的顺序在数组中采用正确的格式。
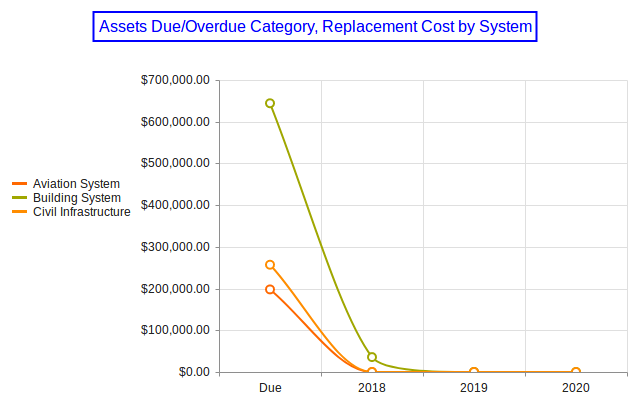
This is the Snippet example, run in two different browsers to know the difference
只是想知道问题背后的原因
最佳答案
Chrome 在对混合类型求和/相减时可能使用不同的方法:
console.log([2019,2020,2018,"Due"].sort((a,b) => a-b))
这将在 Chrome 和 Firefox 中给出不同的结果。我不知道 kendo 使用什么比较函数,但它可能与此行为有关并且可以报告为问题。
作为解决方法,只需将自定义比较添加到您的配置(此示例将在数字之前推送任何字符串):
dataBound: function(e) {
var axis = e.sender.options.categoryAxis;
axis.categories = axis.categories.sort(function(a,b) {
if (typeof a !== typeof b) {
return (typeof a === 'string' ? -1 : 1);
}
return a-b;
});
}
关于javascript - 仅在 Chrome 中 kendo ui 图的 categoryAxis 标签排序错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48557655/