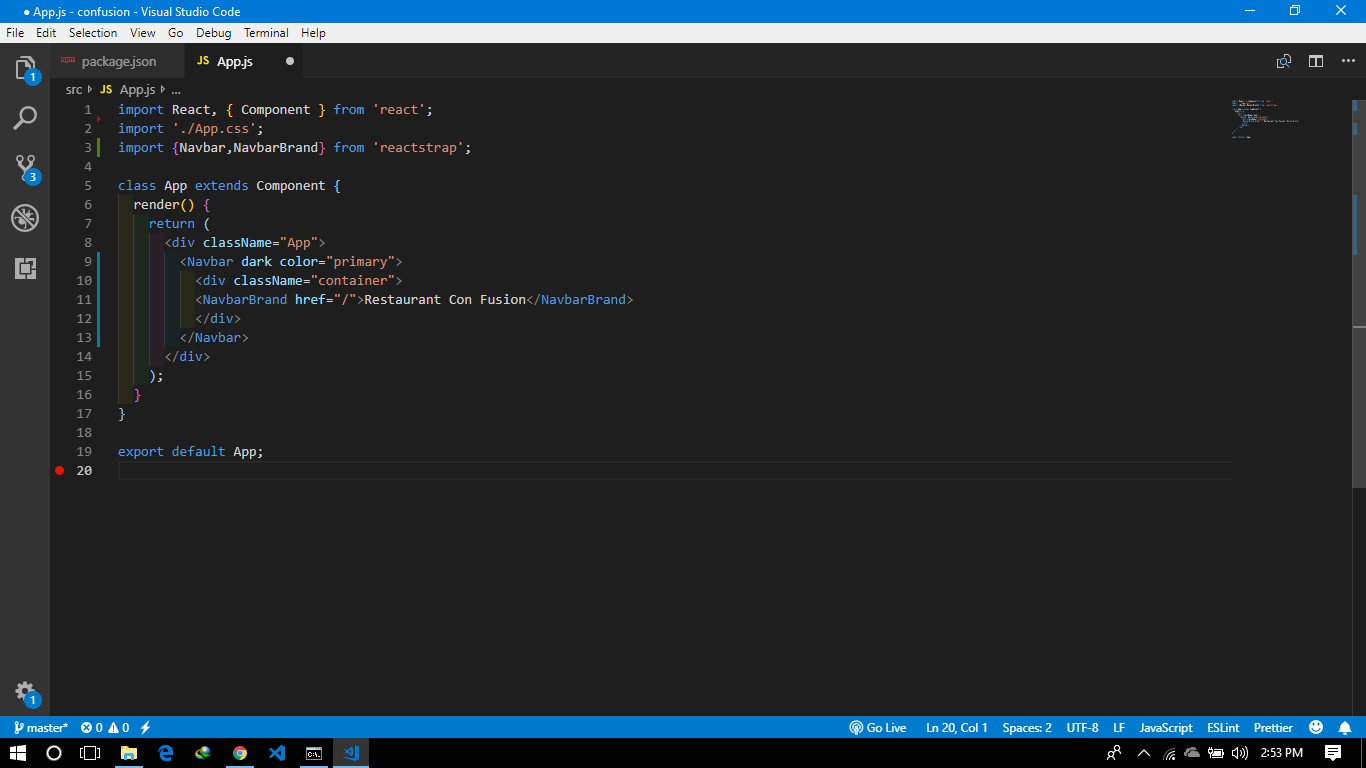
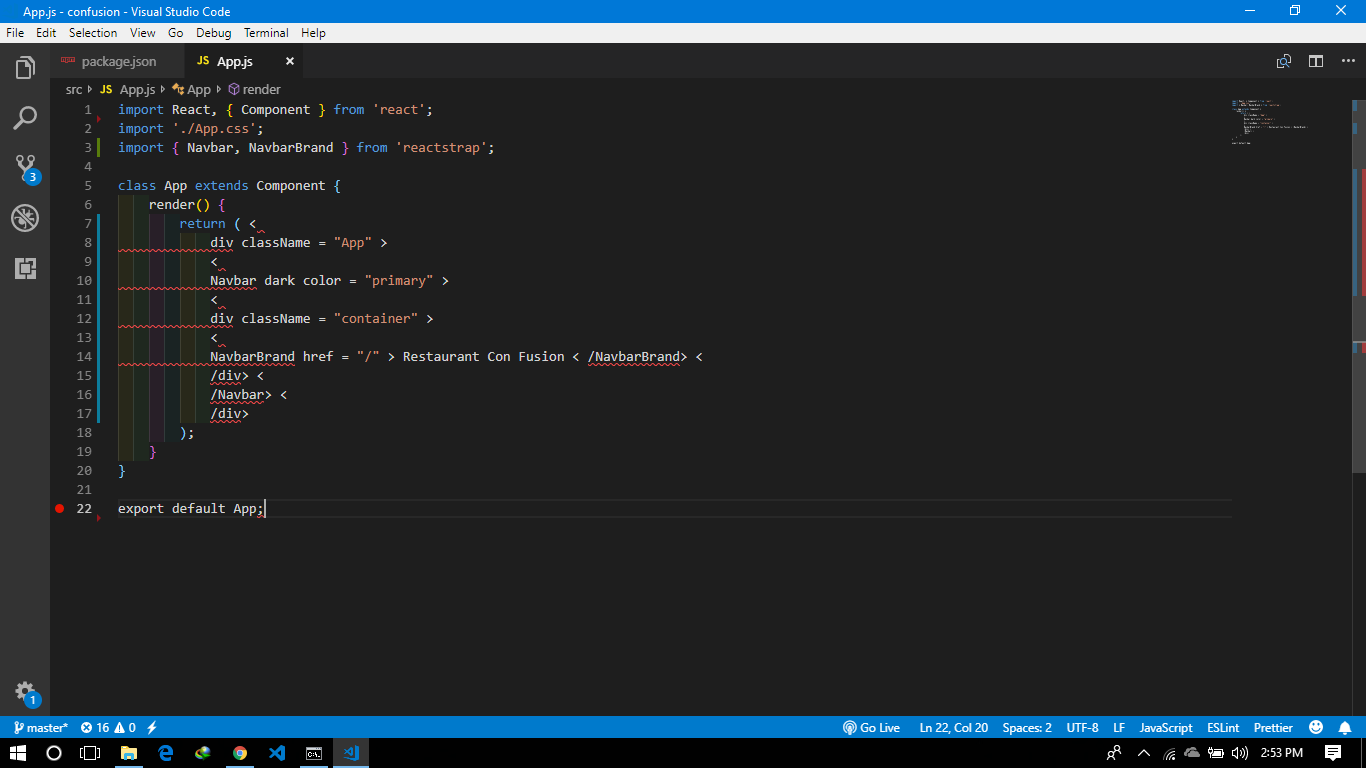
当我使用 Ctrl+s 保存此文件时,即使在可视代码中使用更漂亮的和其他 javascript 扩展片段,我也得到了显示错误的变形代码

并显示错误为:
JSX 元素 div 没有对应的结束标签。
JSX 元素 Navbar 没有相应的结束标记。
JSX 元素 NavbarBrand 没有相应的结束标记。
需要标识符。
> 预期。
最佳答案
问题是您在 Vscode 中同时安装了 Beautify 和 Prettify。美化导致了这个问题。我尝试删除 beautify,它就像一个魅力。只需删除 beautify 并使用 prettify,它就会非常有效。
关于javascript - 保存 react 文件时 Visual Studio 代码错误?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53115881/