我正在做一个项目,我想显示一个隐藏的 <div>下面另一个<div>使用事件处理程序的元素,但是当我单击要显示 div 的图标时,整个页面变为空白
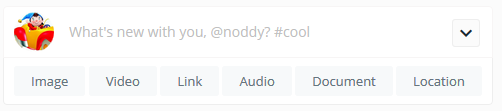
这是我想要的图片:
这就是我得到的
 我试图通过互联网检查一些我可以获得解决方案的地方。好吧,我发现了一些与我所做的类似的事情,但错误仍然发生在我身上。
我试图通过互联网检查一些我可以获得解决方案的地方。好吧,我发现了一些与我所做的类似的事情,但错误仍然发生在我身上。
class PostItTeaser extends Component {
state = {
postIt: false,
moreIt: false,
}
togglePostIt = e => {
e ? e.preventDefault() : null
this.setState({ postIt: !this.state.postIt })
}
_toggle = e => {
e ? e.preventDefault() : null
this.setState({
moreIt: !this.state.moreIt,
})
}
Child = () => <div className="modal">Hello, World!</div>
render() {
let { postIt } = this.state
let { moreIt } = this.state
let {
type,
group,
disabled,
session: { id, username },
} = this.props
return (
<div>
<div
className="post_it inst"
style={{ marginBottom: type == 'group' && 10 }}
>
<img src={`/users/${id}/avatar.jpg`} alt="Your avatar" />
<div className="post_teaser">
<span
className="p_whats_new"
onClick={disabled ? null : this.togglePostIt}
>
What's new with you, @{username}? #cool
</span>
<span className="m_m_exp" data-tip="More" onClick={this._toggle}>
<MaterialIcon icon="expand_more" />
</span>
</div>
</div>
{moreIt && <Child />}
{postIt && (
<PostIt back={this.togglePostIt} type={type} group={group} />
)}
</div>
)
}
}
最佳答案
通过浏览代码我相信你需要绑定(bind)范围,因为你正在调用的函数正在使用 this.setState,它需要 this 作为 react 组件,而不是您正在收听的事件:
onClick={this._toggle.bind(this)}
您还可以在构造函数中绑定(bind)函数作用域。或者,一种内存性能较低且丑陋的方式:
onClick={() => { this._toggle(); } }
关于javascript - 如何修复 React 中隐藏和显示 <div> 的错误,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53903965/