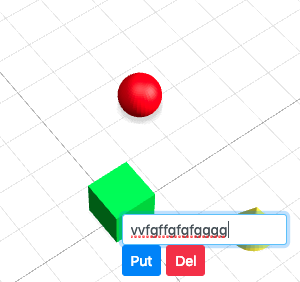
我正在制作一个 threejs 演示,其中有几个对象。我想要的是位于 Canvas 顶部位置的 form 元素,用户可以在其中输入文本。
背景
我正在使用下面的函数动态创建一个表单,它似乎工作得很好。
function createInput() {
var form = document.createElement( 'form' );
form.className = 'form-inline';
form.style.zIndex = 100;
form.style.position = 'absolute';
form.style.top = '0px';
form.style.left = '0px';
var div = document.createElement( 'div' );
div.className = 'form-group';
form.appendChild( div );
var input = document.createElement( 'input' );
input.id = "newId";
input.type = 'email';
input.className = 'form-control form-control-sm';
input.placeholder = 'Email..'
input.name = 'email';
var button = document.createElement( 'button' );
button.id = "submitLabel";
button.type = 'button';
button.className = 'btn btn-primary btn-sm';
button.innerHTML = "Put";
var trashButton = document.createElement( 'button' );
trashButton.id = "trashLabel";
trashButton.type = 'button';
trashButton.className = 'btn btn-danger btn-sm';
trashButton.innerHTML = "Del";
div.appendChild( input );
form.appendChild( button );
form.appendChild( trashButton );
}
请注意我在我的 Canvas 中使用了OrbitControls。
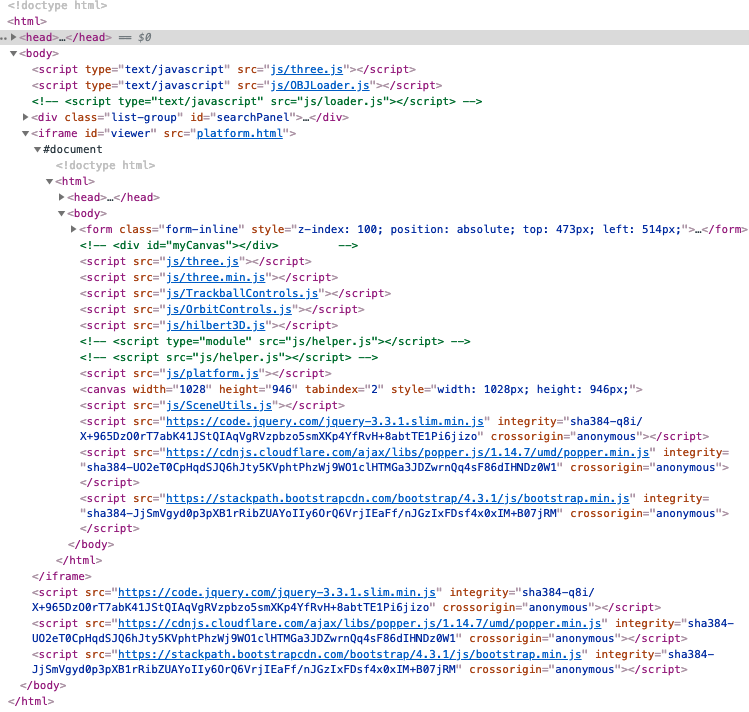
下面是我的html的结构。它有两个部分 - 一个是完全独立的搜索面板,另一个是通过 iframe 元素加载的 canvas 元素。
我的轨道控件实例化为 controls = new THREE.OrbitControls( camera, container ); 其中容器称为 renderer.domElement - 即 Canvas 元素。
问题
不幸的是,键输入在表单的 input 中不起作用。元素,即 input 和 button 专注于点击,但 input 不注册任何击键。
当我 checkin 事件监听器列表时,keydown 会附加到窗口。
当我在控制台调试器中删除这个特定的 keydown 事件时,表单开始工作并且没有任何中断,如下所示。
到现在为止
我已经阅读了关于此的大部分 SO 帖子,以及这里管理的这个问题:https://github.com/mrdoob/three.js/issues/4327
但是,要么我遗漏了什么,要么这里确实存在问题。我相信我可以删除附加到 window 的默认 keydown 事件,但我不认为这更像是一种解决方法。
如果有人愿意对此有所了解,那将非常有帮助。让我知道您是否需要代码中的任何其他内容。
最佳答案
您可以尝试设置 OrbitControls.enableKeys = false 吗?
如果这允许您的事件传播..也许您可以对您的输入执行 onblur/onfocus 并切换 OrbitControls.enableKeys。
关于javascript - keydown 在 threejs Canvas 中不起作用,OrbitControls on,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/54840491/