我需要根据Cesium实体的位置定义html元素的位置。我使用了窗口坐标中的鼠标位置(Cesium.Cartesian3.clone(movement.endPosition))作为测试,并且它有效。因此,我需要获取实体位置,将其转换为 WGS84 坐标,将其转换为窗口坐标,并将它们用于 element.style.left = window_coord.x 和 element.style。顶部 = window_coord.y。
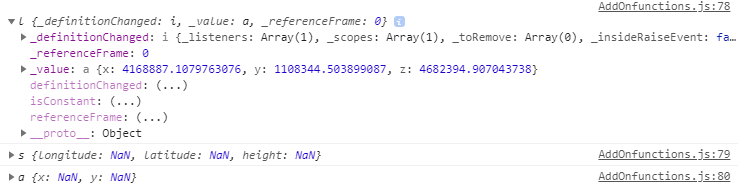
所以我得到了entity.position并且x、y和z值是正确的。然而,当我想将它们转换为 WGS84 坐标时,出现了问题,我得到了纬度、经度和高度的 NaN。
这些是我尝试过的变化,两者都会导致纬度、经度和高度为 NaN:
var carto = Cesium.Ellipsoid.WGS84.cartesianToCartographic(entity.position);
or
var carto = Cesium.Cartographic.fromCartesian(entity.position);
or
var ellipsoid = viewer.scene.globe.ellipsoid;
var cartesian = viewer.camera.pickEllipsoid(entity.position, ellipsoid);
var carto = ellipsoid.cartesianToCartographic(cartesian);
var entity_pos = Cesium.SceneTransforms.wgs84ToWindowCoordinates(scene, carto);
element.style.left = entity_pos.x;
element.style.top = entity_pos.y;
我的另一个想法是手动计算 WGS84 坐标,但这将是一个非常愚蠢的解决方法。关于如何在不影响用户体验的情况下做到这一点的任何想法。
最佳答案
获取实体的位置必须使用entity.position.getValue(clock.currentTime)函数来完成,因为实体可以是位置不断变化的移动对象。
这是一个demo of an HTML element following an entity position .
// Create Cesium Viewer
var viewer = new Cesium.Viewer('cesiumContainer');
// Create a sample HTML element in the document.
var testElement = document.createElement('div');
testElement.style.position = 'absolute';
testElement.style.border = '2px solid #444';
testElement.style.font = '16px sans-serif';
testElement.innerHTML = 'Testing';
viewer.container.appendChild(testElement);
var isEntityVisible = true;
// Create a sample entity
var entity = viewer.entities.add({
position : Cesium.Cartesian3.fromDegrees(-75.59777, 40.03883),
point : {
pixelSize : 10,
color : Cesium.Color.YELLOW
}
});
// Pre-allocate memory once. Don't re-allocate for each animation frame.
var scratch3dPosition = new Cesium.Cartesian3();
var scratch2dPosition = new Cesium.Cartesian2();
// Every animation frame, update the HTML element position from the entity.
viewer.clock.onTick.addEventListener(function(clock) {
var position3d;
var position2d;
// Not all entities have a position, need to check.
if (entity.position) {
position3d = entity.position.getValue(clock.currentTime, scratch3dPosition);
}
// Moving entities don't have a position for every possible time, need to check.
if (position3d) {
position2d = Cesium.SceneTransforms.wgs84ToWindowCoordinates(
viewer.scene, position3d, scratch2dPosition);
}
// Having a position doesn't guarantee it's on screen, need to check.
if (position2d) {
// Set the HTML position to match the entity's position.
testElement.style.left = position2d.x + 'px';
testElement.style.top = position2d.y + 'px';
// Reveal HTML when entity comes on screen
if (!isEntityVisible) {
isEntityVisible = true;
testElement.style.display = 'block';
}
} else if (isEntityVisible) {
// Hide HTML when entity goes off screen or loses its position.
isEntityVisible = false;
testElement.style.display = 'none';
}
});
关于javascript - 将 HTML 元素放置在 Cesium 实体的位置上,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/57923975/