我正在使用 jQuery 来动态添加内容
$("#articles").prepend('<article><header><p>info</p><h2>You are using Internet Explorer</h2></header><p>It is recommended that you use a modern browser like Firefox, Chrome or install Google Chrome Frame to experience better performance and advanced HTML5 and CSS3 features.</p></article>');
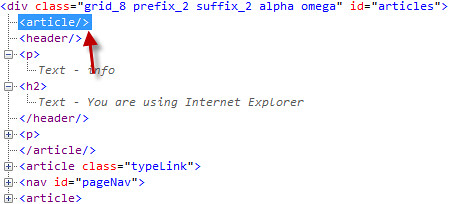
但我得到的 HTML 是

注意 />
最佳答案
jQuery 使用的是 innerHTML,它并不总是适用于 HTML5 元素,即使在使用普通的“shiv”时也是如此。您将需要另一个额外的解决方法,eg this .
我真的不认为提议的新 HTML5 元素已准备好在现实世界中使用。它们还没有给您带来任何实际 yield ,甚至还没有最终确定,并导致了一系列问题(解决这些问题可能很脆弱且性价比高)。
它们并没有真正向您的警告标记添加任何语义,而且您只是将它显示给 IE——最不能很好地处理它们的浏览器。
关于javascript - 动态添加带有错误标记的 AJAX 内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/3101592/