我有一个 AJAX 函数来检查新消息,然后将新消息添加到 #message 中。但是,我的问题是这个函数每 20 秒触发一次,但是每当您单击立即触发该函数的刷新按钮时,它就会出错。这是我的 AJAX 函数:
function ajaxMail() {
var message_id = $('.line:first').attr('id');
jQuery.ajax({ //new mail
type: 'get',
dataType: 'text',
url: "/employee/message/check_mail.php",
data: {
latest_id: message_id,
t: Math.random()
},
success: function(data, textStatus) {
$('#messages_inner').prepend(data);
}
});
}
function updateTitles() {
//if(titleChange !== false) {
$.get('update.php?type=title', function(data) {
document.title = data;
});
//}
$.get('update.php?type=header', function(data) {
$('#heading').html(data);
});
$.get('update.php?type=total', function(data) {
$('#total').html('Total messages: ' + data);
});
setTimeout("updateTitles();ajaxMail();", 20000);
}
updateTitles();
对于刷新按钮,这是我使用的:
$(document).ready(function() {
$('#refresh').click(function() {
ajaxMail();
updateTitles();
});
});
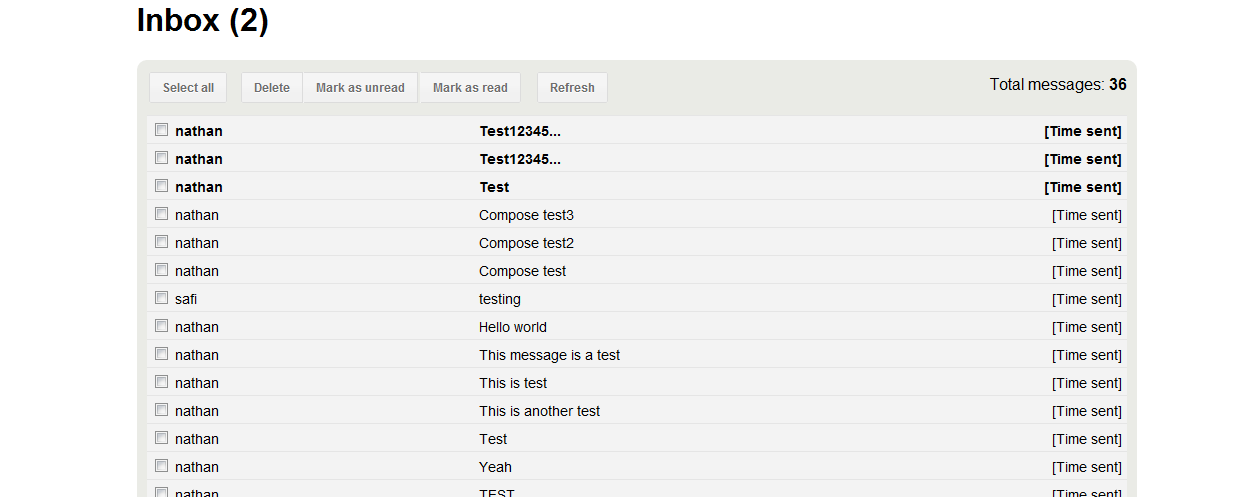
有时,由于按钮或其他原因,相同的确切消息会被添加到消息 div 的前面。 (但是当我刷新时,当然不再有 2 条相同的消息)这是同一消息被多次添加的一次:

首先,我按下了“刷新”按钮,它在新消息前面添加了内容。但是大约 5 秒后,函数再次触发,并且出于某种原因再次预先添加了相同的消息。同样如您所见,收件箱计数显示为 2,因为实际上只有 2 个(“Test”和“Test12345”),但出于某种原因,“Test12345”被添加了 2 次。
有谁知道它为什么这样做?如果您需要查看,我还可以提供 check_mail.php 的代码。
最佳答案
我建议也尝试使用 cache:false,我已经让浏览器缓存了一个 ajax 请求,即使我正在发送一个随机字符串。
此外,请考虑在再次设置超时之前清除超时,因为每次按下刷新按钮都会启动另一个超时。
关于javascript - AJAX 重新加载按钮有时会多次添加相同的消息,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/7940695/