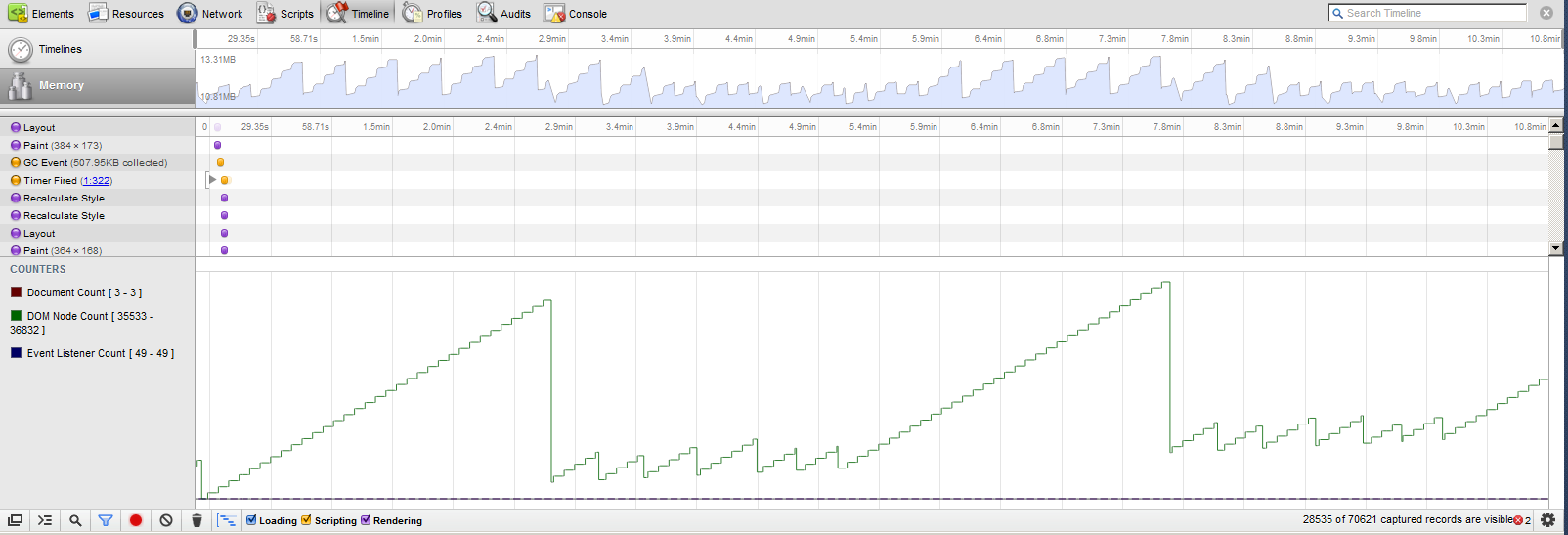
Chrome 开发工具发现了一些问题 similar to those posted here ,正在创建的 DOM 节点数量超出了我认为应该给予我的设计选择的数量。

有什么好方法可以找出导致 DOM 节点创建失控的代码区域?这些信息确实很有用,但弄清楚如何利用它似乎比处理 CPU 配置文件要简单得多。
最佳答案
尝试拍摄两张堆快照(Profiles 面板),一张带有少量 DOM 节点,一张带有大量 DOM 节点,然后比较并查看是否保留了许多节点。如果是,您将能够检测到主要保持器。
关于javascript - 找出哪些代码导致 DOM 节点创建失控的好方法是什么?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/12966393/