我有一个显示标题和图像的 asp.net 转发器。图像的显示基于我在转发器 ItemDataBound 事件中所做的一些计算。
我尝试使用 jquery tooltip 实现鼠标悬停。但我只能在工具提示中显示标题。我也想在工具提示中显示绑定(bind)到中继器的其他详细信息(errorcalls、totalcalls - 我使用这些详细信息在后面的代码中执行计算)。 谁能帮我做我应该做的事?我有下面的代码。
转发器代码:
<asp:Repeater ID="rptMonitorSummary" runat="server"
OnItemDataBound="rptMonitorSummary_OnItemDataBound">
<ItemTemplate>
<asp:Panel ID="Pnl" runat="server">
<li class="ui-widget-content ui-corner-tr">
<h5 class="ui-widget-header" title="<%# Eval("Name").ToString()%> ">
<%# Eval("Name").ToString().Length > 9 ?
(Eval("Name") as string).Substring(0, 9) : Eval("Name")%>
</h5>
<div id="divHover">
<asp:Image Width="80px" ID="btnPerformanceImage"
runat="server" Height="45px"></asp:Image>
</div>
</li>
</asp:Panel>
</ItemTemplate>
</asp:Repeater>
代码隐藏:
protected void rptMonitorSummary_OnItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
int errorcalls = Convert.ToInt32(DataBinder.Eval(e.Item.DataItem, "ErrorRatingCalls"));
int totalcalls = Convert.ToInt32(DataBinder.Eval(e.Item.DataItem, "TotalCalls"));
float Percentage = 100 - ((((float)errorcalls / (float)totalcalls)) * 100);
if (Percentage == GetMaxMonitorThresholdValuebyLevelId(1))
{
((Image)e.Item.FindControl("btnPerformanceImage")).ImageUrl = "../Images/Level1.png";
}
else if (Percentage >= GetMinMonitorThresholdValuebyLevelId(2))
{
((Image)e.Item.FindControl("btnPerformanceImage")).ImageUrl = "../Images/Level2.png";
}
}
}
Javascript 代码:
$(function () {
$(document).tooltip();
});
我使用以下 css 作为工具提示:
.ui-tooltip
{
text-align: center;
max-width: 180px;
font: bold 12px "Helvetica Neue", Sans-Serif;
}
我使用下面的引用资料:
<script type="text/javascript" src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script type="text/javascript" src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
所以基本上,工具提示当前在一行中显示标题信息,例如:
ABC
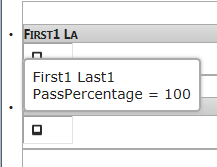
我想在多行中显示这样的内容:
ABC
PassPercentage = 100
最佳答案
jQuery tool tip不允许开箱即用的 title 属性内的 HTML 标记。
但是,您可以为(转发器项目的)每个文本创建临时占位符。然后在鼠标悬停时将内容传递给工具提示。

<link rel="stylesheet" href="http://code.jquery.com/ui/1.10.3/themes/smoothness/jquery-ui.css" />
<script src="http://code.jquery.com/jquery-1.9.1.js"></script>
<script src="http://code.jquery.com/ui/1.10.3/jquery-ui.js"></script>
<script>
$(function () {
$(document).tooltip({
items: "h5",
content: function () {
var tooltip = $(this).siblings('.tooltip');
return tooltip.html();
}
});
});
</script>
<asp:Repeater ID="rptMonitorSummary" runat="server" OnItemDataBound="rptMonitorSummary_OnItemDataBound">
<ItemTemplate>
<asp:Panel ID="Pnl" runat="server">
<li class="ui-widget-content ui-corner-tr">
<h5 class="ui-widget-header">
<%# Eval("Name").ToString().Length > 9 ? (Eval("Name").ToString()).Substring(0, 9) : Eval("Name")%>
</h5>
<div class="center">
<asp:Image Width="50px" ID="btnPerformanceImage" runat="server" Height="28px"></asp:Image>
</div>
<div class="tooltip" style="display: none">
<%# Eval("Name") %><br/>
PassPercentage = <asp:Literal runat="server" ID="PassPercentageLiteral" />
</div>
</li>
</asp:Panel>
</ItemTemplate>
</asp:Repeater>
protected void rptMonitorSummary_OnItemDataBound(object sender, RepeaterItemEventArgs e)
{
if (e.Item.ItemType == ListItemType.Item || e.Item.ItemType == ListItemType.AlternatingItem)
{
int errorcalls = Convert.ToInt32(DataBinder.Eval(e.Item.DataItem, "ErrorRatingCalls"));
int totalcalls = Convert.ToInt32(DataBinder.Eval(e.Item.DataItem, "TotalCalls"));
float Percentage = 100 - ((((float)errorcalls / (float)totalcalls)) * 100);
var literal = e.Item.FindControl("PassPercentageLiteral") as Literal;
literal.Text = Percentage.ToString();
....
}
}
关于c# - 在 ASP.Net Repeater 的 jQuery 工具提示中显示 Html 内容,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/16718463/