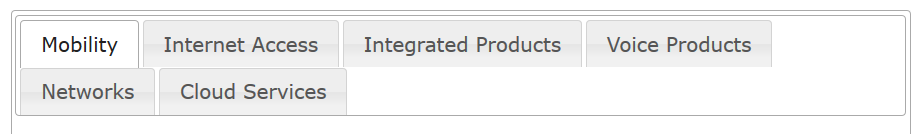
如果我在 jquery-ui 的选项卡小部件中有很多选项卡,那么选项卡会分成几行。不幸的是,如果我选择第一个选项卡,它会保留在第一行,在视觉上与其表示的内容分离。
在“移动性”选项卡下被选中。

是否可以重新排序选项卡行,以便包含所选选项卡的行下降?
最佳答案
在选择选项卡时,您可以将该选项卡放在最后。这样就不会显得超然
$( "#tabs" ).tabs({
select: function(event, ui) {
$(ui.tab).parents('li').insertAfter($('#tabs ul li:last')); //insert after last tab
}
});
fiddle http://jsfiddle.net/z6CEq/
关于javascript - 如果在行中,如何从 jquery-ui 制作标签以重新排序?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20405958/