Google zeitgeist 2013页面显示一个规则的图像网格,它在水平和垂直鼠标拖动运动中重复。看起来棒极了!
有没有和Google zeitgeist 2013一样的js开源项目?
最佳答案
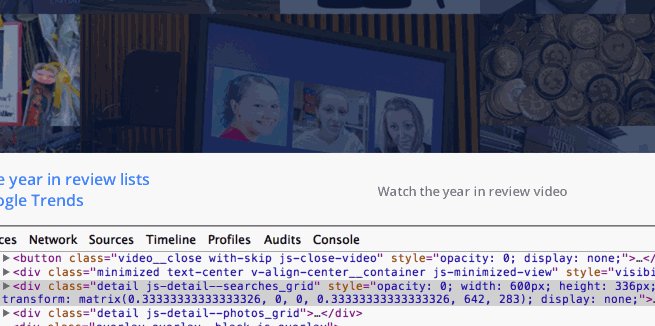
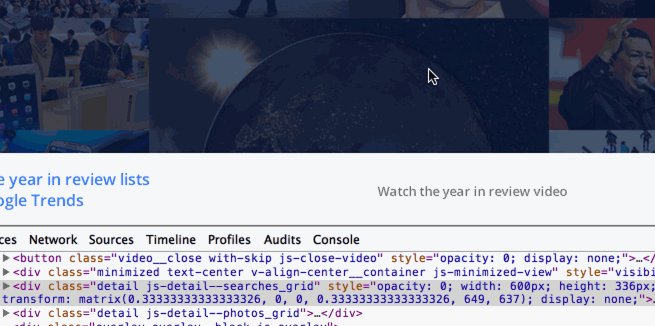
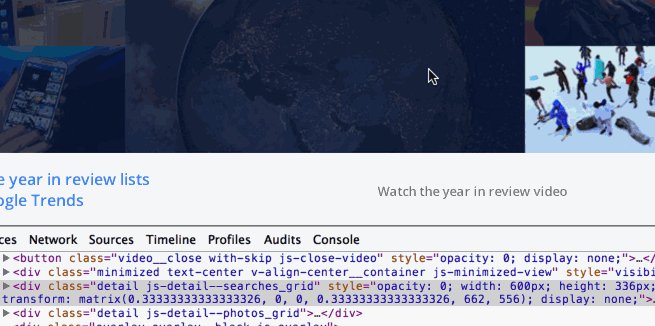
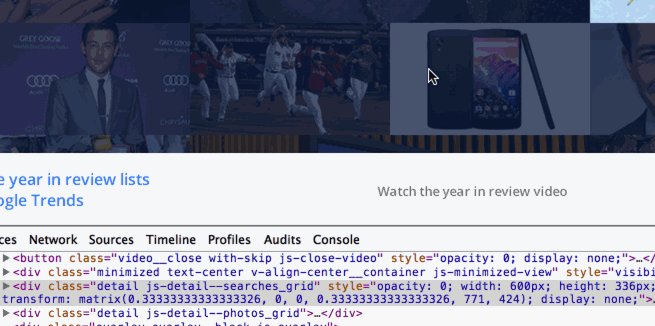
我认为他们正在使用 CSS 转换来实现这一目标。看看我在移动浏览 Zeitgeist 页面时捕捉到的这个简短的 .gif 动画,你能注意到 transform 属性是如何动态改变值的吗?我认为它是基于 CSS 的,但可能有 JS 在发挥作用。

我还检查了他们的 4 个 JS 文件,它们似乎都是 Angular JS 或 Prototype 库,如果你注意到选择器 js-detail--searches_grid,似乎也有 JS 参与其中> 虽然这是 Google 的自定义解决方案,所以我不知道有任何类似的实现,但如果你花足够的时间研究它的工作原理,即逆向工程,你也可以创建一个。
我对此做了更多调查,结果发现它使用的是 CSS transform matrix,您可以查看 here .起初理解起来是一件复杂的事情,但非常有益。矩阵方法采用六个参数,包含数学函数,允许您:旋转、缩放、移动(平移)和倾斜元素。从 Google 使用的代码可以看出这一点(请参阅我提供的图片中的 6 个参数)。
关于javascript - 如何重新创建 Google Zeitgeist 2013 中所示的图库动画?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/20868035/