我在我的索引 View 中内联创建表中的行。当用户单击添加行按钮时,它会预先将新的可编辑行附加到表中。
在该行的末尾有一个用于保存新行数据的按钮。当用户单击保存时,我禁用了文本框和复选框,并且
删除创建按钮,我需要的是在这一行添加编辑和删除按钮,这是所有表格行的默认按钮,我应该怎么做?
下面是禁用行字段的代码:
//Hide the create button
$('#btnsubmit').remove();
//Change the name property to disabled
$('input').attr('readonly', true);
$('#name').css("border", "none");
这是所有行的默认按钮(如果我按下创建并刷新页面,我也会在这个新保存的行中看到该按钮,但我想
在添加行且页面未刷新时添加它们...
<td>
@Html.ActionLink("Edit", "Edit", new { id = item.Id }) |
@Html.ActionLink("Delete", "Delete", new { id = item.Id })
</td>
这就是我在用户点击创建新行时使用创建按钮添加新行的方式
var html = '<tr><td>@Html.TextBox("name")</td><td>@Html.CheckBox("checkBox1")</td><td>@Html.CheckBox("checkBox2")</td><td>@Html.CheckBox("checkBox3")</td><td><input id="btnsubmit" type="submit" value="Create" class="btn btn-default" /></td><td></tr>';
function addRow() {
if ($('#btnsubmit').length == 0) {
//Append new row to the table
jQuery(html).prependTo('#data-table');
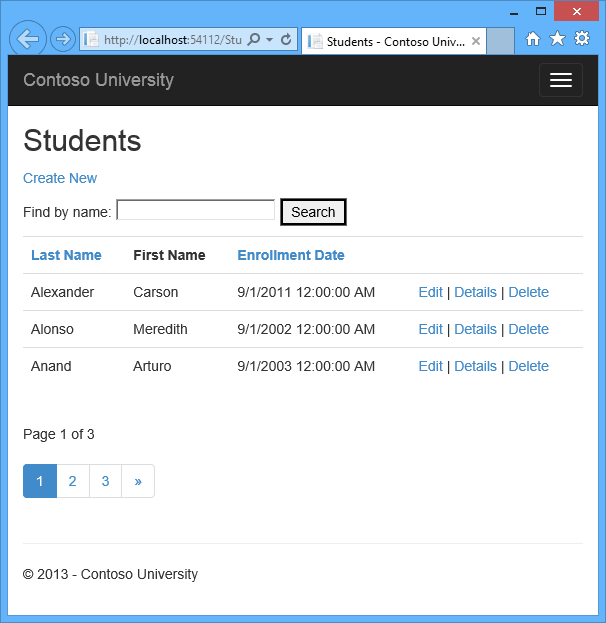
更新 这是表格的示例,每一行都有编辑/删除按钮

更新 2
我尝试添加以下内容,但单击创建时未添加按钮
$('#btnsubmit').click(function () {
$.post("/Roles/Create", { name : $("name").val() }, function(NewID){
var oTD = $("#btnsubmit").parent();
oTD.append("<a href='/Roles/Edit/"+ NewID +"'>Edit</a>");
oTD.append("<a href='/Roles/Delete/"+ NewID +"'>Delete</a>");
});
最佳答案
您必须返回 ID 以响应 ajax 调用,并使用返回的 ID 添加附加 anchor
function SaveData()
{
$.post("/[Controllar]/Savedata", { firstname : $("txtFirst").val(), lastname : $("txtLast").val() }, function(NewID){
var oTD = $("#btnsubmit").parent();
oTD.append("<a href='/[ControllarName]/Edit/"+ NewID +"'>Edit</a>");
oTD.append("<a href='/[ControllarName]/Detail/"+ NewID +"'>Detail</a>");
oTD.append("<a href='/[ControllarName]/Delete/"+ NewID +"'>Delete</a>");
//Hide the create button
$('#btnsubmit').remove();
//Change the name property to disabled
$('input').attr('readonly', true);
$('#name').css("border", "none");
});
}
关于javascript - 在表格行的末尾添加编辑/删除按钮,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/23997077/