我在尝试在图形树状结构中使用 jQuery-ui 可排序交互时遇到问题。
我希望能够将子项目从树中的一个位置拖到树中的另一个位置。现在我只能将它们移动到同一层。
这是我的树结构:
<div class="parent item">
<div class="data"><span>Parent Item</span></div>
<div class="children">
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
</div>
</div>
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
</div>
</div>
</div>
</div>
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
</div>
</div>
<div class="item" style="width: 50%;">
<div class="data"><span>Child Item</span></div>
<div class="children">
</div>
</div>
</div>
</div>
</div>
</div>
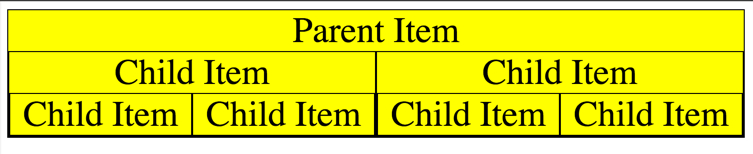
(它生成的屏幕截图)

这里是 jQuery-ui 可排序函数
$(".children").sortable({
items: ".item",
containment: ".parent",
connectWith: ".children"
});
我在 CodePen 中重新创建了这个 http://codepen.io/viralpickaxe/pen/wfqxc
最佳答案
这可能无法完全解决您的问题,但 sortable 开始以正确的方式工作...
你应该给子类添加最小高度或溢出,因为它的高度为 0 你不能在那里放置元素
.children{
min-height:20px;
}
此外,我建议您使用占位符:
.placeholder{
background:red;
}
和 js:
$(".children").sortable({
items: ".item",
containment: ".parent",
connectWith: ".children",
placeholder:'placeholder'
});
关于javascript - (图形)树结构中的 jQuery sortables,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/24650298/