我想用 Javascript 在 Canvas 中做类似的事情。

我想模糊一个正方形。我在互联网上查找但没有找到任何东西。如果我不必使用外部 JS 库,那就更好了。
[编辑]我指的不是 Finder 图标,而是它后面的方 block 。[/编辑]
最佳答案

Stackoverflow 的 Ken Fyrstenberg 在这里编写了一个非常好的模糊脚本:
https://github.com/epistemex/realtime-blur-js
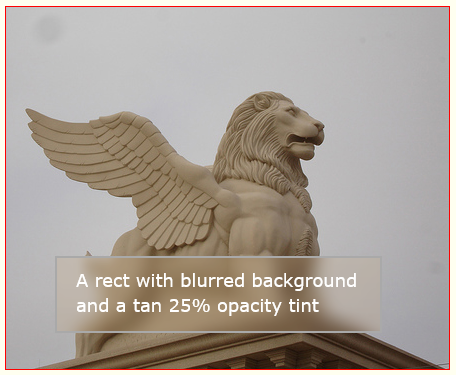
这是一个使用 Ken 的模糊加上 25% 不透明着色矩形的示例:
var canvas=document.getElementById("canvas");
var ctx=canvas.getContext("2d");
var cw=canvas.width;
var ch=canvas.height;
var img=new Image();
img.onload=start;
img.src="https://dl.dropboxusercontent.com/u/139992952/multple/wingedLion.jpg";
function start(){
var tempcanvas=document.createElement("canvas");
var tctx=tempcanvas.getContext("2d");
cw=canvas.width=tempcanvas.width=img.width;
ch=canvas.height=tempcanvas.height=img.height;
var x=50;
var y=250;
var w=325;
var h=75;
tctx.drawImage(img,0,0);
var rtblur;
rtblur=new RTBlur({source:tempcanvas});
rtblur.blur(0.50,tctx);
ctx.drawImage(img,0,0);
ctx.drawImage(tempcanvas, x,y,w,h, x,y,w,h);
ctx.fillStyle='tan';
ctx.globalAlpha=0.250;
ctx.fillRect(x,y,w,h);
ctx.globalAlpha=1.00;
ctx.strokeStyle='darkgray';
ctx.lineWidth=2;
ctx.strokeRect(x,y,w,h);
ctx.font='18px verdana';
ctx.fillStyle='white';
ctx.fillText('A rect with blurred background',x+20,y+30);
ctx.fillText('and a tan 25% opacity tint',x+20,y+55);
}body{ background-color: ivory; padding:10px; }
canvas{border:1px solid red;}<script src="https://cdn.rawgit.com/epistemex/realtime-blur-js/master/rtblur.js"></script>
<canvas id="canvas" width=300 height=300></canvas>关于javascript - 如何使用 Javascript 模糊 Canvas 中的 fillRect,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/28487876/