添加事件后再次更改,没有任何反应,//* 无回调。我什至使用了 fullCalendar('refetchEvents') 仍然没有运气。我错过了什么吗?这是代码:
$('#calendar').fullCalendar({
header: {
left: 'prev,next today',
center: 'title',
right: 'agendaWeek'
},
defaultDate: '2015-04-20',
editable: false,
eventLimit: true,
firstDay: 1,
defaultView: 'agendaWeek',
timeFormat: 'HH:mm',
lang: 'de',
columnFormat: 'dddd D.M.',
allDaySlot: false,
slotDuration: '00:30:00', // default is 30 min
minTime: '12:00:00',
// maxTime: '23:00:00',
contentHeight: 600,
events: [
{
title: '',
start: '2014-09-01T18:00:00',
end: '2014-09-01T20:00:00',
dow: [1], // repeat same weekday
rendering: 'background',
color: '#6BA5C2'
},
{
title: '',
start: '2014-09-02T20:00:00',
end: '2014-09-02T22:00:00',
dow: [2], // repeat same weekday
rendering: 'background',
color: '#6BA5C2'
},
{
title: 'Event',
start: '2015-04-24 13:00:00',
end: '2015-04-24 14:00:00',
color: '#F77'
},
],
// * no callback
viewDisplay: function (element) {
alert(element);
},
// adding an event
selectable: true,
selectHelper: true,
select: function(start, end) {
var title = prompt('Deine E-Mail:');
var eventData;
if(title) {
eventData = {
title: title,
start: start,
end: end,
color: '#00AA00',
editable: true,
eventDurationEditable: true,
// * no callback
eventResizeStop: function(event, jsEvent, ui, view) {
alert('end');
},
// * no callback
eventClick: function(calEvent, jsEvent, view) {
alert('clicked');
},
// * no callback
eventDrop: function(event, delta, revertFunc, jsEvent, ui, view) {
alert('dropped');
},
// * no callback
eventResize: function(event, delta, revertFunc, jsEvent, ui, view) {
alert(event.title + ' end is now ' + event.end.format());
},
};
$('#calendar').fullCalendar('renderEvent', eventData, true); // stick = true
$('#calendar').fullCalendar('refetchEvents');
// not helping either
$('#calendar').fullCalendar('rerenderEvents');
}
$('#calendar').fullCalendar('unselect');
},
});
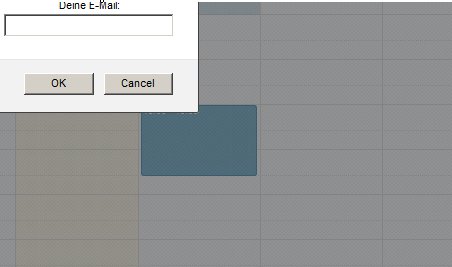
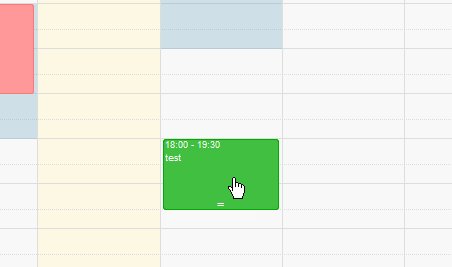
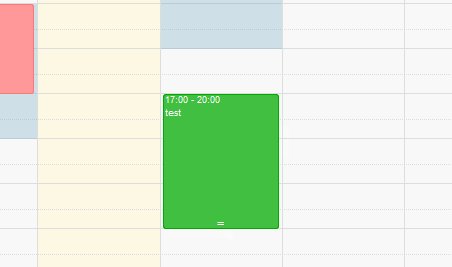
可见的证据:

最佳答案
那些回调不是事件的属性。它们是顶级全日历选项。 docs各科代表一个 FC 顶级选项。一些选项也可以特定于某些事件,但它们在文档中被提及。如果你看event object例如,您会看到没有 eventResize 属性。
所以解决方法是将回调移动到顶层:
$('#calendar').fullCalendar({
/*...other options*/
eventResizeStop: function (event, jsEvent, ui, view) {
alert('end');
},
// * no callback
eventClick: function (calEvent, jsEvent, view) {
alert('clicked');
},
// * no callback
eventDrop: function (event, delta, revertFunc, jsEvent, ui, view) {
alert('dropped');
},
// * no callback
eventResize: function (event, delta, revertFunc, jsEvent, ui, view) {
alert(event.title + ' end is now ' + event.end.format());
},
events: [{
title: '',
/*... etc*/
这是一个 JSFiddle与它一起工作。
关于javascript - 全日历.js : Event callbacks not firing for added events that get resized/clicked/dropped?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/29827705/