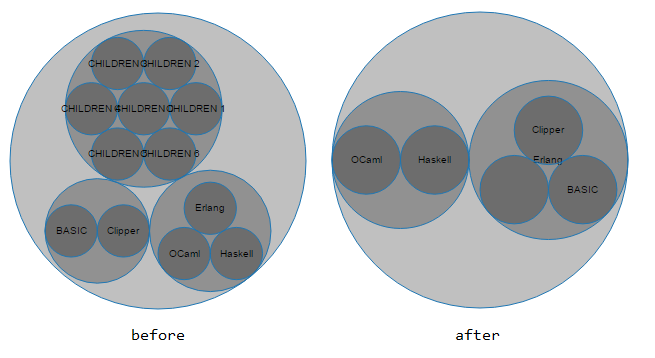
我正在尝试从包布局中删除圆及其子节点并重新计算其他圆。我正在使用 exit 来处理删除的数据,但是每当我添加或删除一个元素并应用转换时,它的上下文就会变得困惑:
我可以看到Erlang之前是一个叶子,后来它变成了Clipper和Basic的父级>(!?)。这是 demo .
我创建了一个删除 last 元素的 pop 函数:
window.pop = function() {
data.children.pop();
var selection = svg.datum(data).selectAll(".node").data(pack.nodes);
// Removed nodes
selection
.exit()
.remove();
// Update it all
selection
.transition()
.duration(500)
.attr("transform", function(d) {
return translate(d.x, d.y);
})
.select("circle")
.attr("r", function(d) {
return d.r;
});
};
还有一个添加元素的 update 函数。
我想,如果文本有这种行为,那应该是因为数据变得困惑,因为文本是相对定位的。可怜的 child 正在失去他们的 parent !为什么会这样?
最佳答案
问题在于 D3 没有将正确的数据项与正确的元素相匹配。您可以通过提供一个键函数作为 .data() 的第二个参数来告诉它如何操作。 :
var selection = svg.datum(data).selectAll(".node")
.data(pack.nodes, function(d) { return d.name; });
完整演示 here .
关于javascript - 更新包布局上的困惑数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32147837/