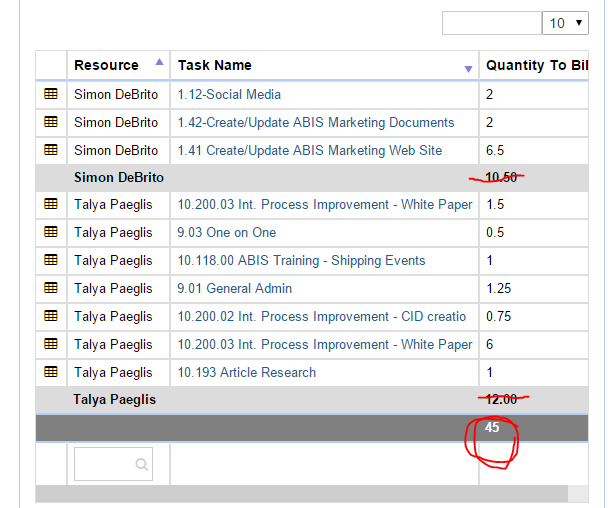
我有计算列总计的代码,但我有已经有总计的子组。除了灰色总计行之外,我可以对列中的每个数字进行总计吗?

var table = $('#datatable');
var leng = table.find("tr:first").children().length;
// add totals to new row
for (var i = 0; i < leng; i++) {
var total = api
.column(i)
.data()
.reduce(function (a, b) {
// return if it's not a value from the gray row
return intVal(a) + intVal(b);
});
// correct any html mistakes that slip through
if (isNaN(intVal(total)))
total = '';
table.find("tfoot tr:first th").eq(i).html(total);
};
最佳答案
为什么不在 rows() API 方法上使用 :not 选择器并根据剩余行计算总和?非常小的例子,在回调中将 col#1 的总和添加到页脚:
var table = $('#example').DataTable({
drawCallback: function () {
var api = this.api(),
sum = 0;
api.rows(":not('.sgrouptotal')").every(function() {
sum += parseFloat(this.data()[0]);
});
$(api.column(0).footer()).text(sum);
}
});
演示 -> http://jsfiddle.net/j38bmagj/
上面的内容应该很容易扩展到多列。在与 sum4 += this.data()[4] 等相同的循环中计算第 4 列的总和。
关于javascript - DataTables:总计一列 - 除了具有特定类别的行?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32398124/