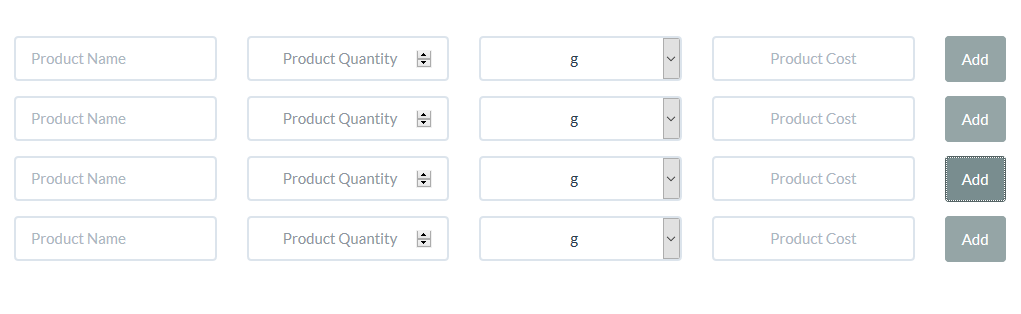
我有一个表单,其中包含如下图所示的输入字段。每次单击添加按钮时,都会附加包含输入字段的行。

html代码是这样的:
<div class="row">
<div class="row ifields">
<div class="col-sm-3 form-group">
</div>
<div class="col-sm-2 form-group">
<input type="text" class="form-control" name="pname" placeholder="Product Name" />
</div>
<div class="col-sm-2 form-group">
<input type="number" min="1" class="form-control text-center" name="pquantity" placeholder="Product Quantity" />
</div>
<div class="col-sm-2 form-group">
<select class="form-control text-center" name="qtype">
<option value="g">g</option>
<option value="Kg">Kg</option>
<option value="ml">ml</option>
<option value="L">Lt.</option>
<option value="pc">Pc</option>
</select>
</div>
<div class="col-sm-2 form-group">
<input type="text" class="form-control text-center" name="pcost" placeholder="Product Cost" />
</div>
<div class="col-sm-1"><button class="btn btn-default add-btn">Add</button></div>
</div>
</div>
<div class="row iclone"></div>
</div>
和 Jquery 代码:
$(document).ready(function(){
$('.add-btn').click(function(){
var cl = $('.ifields').first('.row').clone(true);
$('.iclone').append(cl);
});
});
我想遍历每一行并创建一个 JSON 文件。例如:
[{
"product" : "A",
"quantity" : "100",
"quantitytype" : "g",
"cost" : "100"
},
...
....
]
如何创建此 JSON 输出?请指导。
最佳答案
您可以使用 map() 来创建所需的对象数组。试试这个:
var data = $('.row.ifields').map(function() {
return {
product: $(this).find('[name="pname"]').val(),
quantity: $(this).find('[name="pquantity"]').val(),
quantityttype: $(this).find('[name="qtype"]').val(),
cost: $(this).find('[name="pcost"]').val()
};
}).get();
然后您可以根据需要使用 data 数组 - 大概是在 $.ajax() 调用中。
关于javascript - JSON 的多个输入字段,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/32887990/