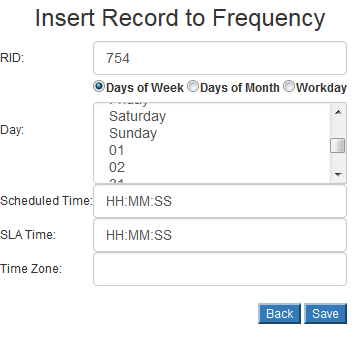
我正在创建一个简单的表单,允许用户输入特定报告的频率。他们以前会允许用户输入星期几。随着对某些报告的需求发生变化,他们增加了工作日和每月的日期作为选项。现在我将创建一个界面,他们希望用户通过单选按钮选择“星期几”、“每月几天”或“工作日”,并根据他们的选择提供不同的下拉选项。
<td>Day:</td> <td> <div class="controls">
<fieldset id="Group1" name="Group1">
<label><input id="Radio1" name="Radio1" type="radio" value="day" />Days of Week<br /></label>
<label><input id="Radio1" name="Radio1" type="radio" value="month_day" />Days of Month<br /></label>
<label><input id="Radio1" name="Radio1" type="radio" value="work_day" />Workday<br /></label>
</fieldset>
</div>
<fieldset id="Group2" name="Group2">
<select class="form-control" id="days" name="newday[]" multiple>
<option value="monday">Monday</option>
<option value="tuesday">Tuesday</option>
<option value="wednesday">Wednesday</option>
<option value="thursday">Thursday</option>
<option value="friday">Friday</option>
<option value="saturday">Saturday</option>
<option value="sunday">Sunday</option>
<option value="01">01</option>
<option value="02">02</option>
.
.
.
<option value="31">31</option>
<option value="wd 1">WD 1</option>
<option value="wd 2">WD 2</option>
.
.
.
<option value="wd 25">WD 25</option>
</select>
</fieldset>
</td>
我想知道哪种方法适合,因为我是 Ajax 或 jquery 的新手。如果他们选择“星期几”,则星期一至星期五是显示的选项,如果选择“每月的天数”,则显示 0 - 31,如果选择“工作日”,则显示 1 - wd 25。感谢您提前提供任何帮助。 :)
最佳答案
$(function() {
// Group the select's options by the radio they correspond to
var options = {},
radios = $("#Group1 :radio");
options[radios.eq(0).val()] = [];
options[radios.eq(1).val()] = [];
options[radios.eq(2).val()] = [];
$("#Group2 select option").each(function(i, el) {
var e = $(el);
if (i < 7)
options[radios.eq(0).val()].push(e);
else if (i < 10) //38
options[radios.eq(1).val()].push(e);
else
options[radios.eq(2).val()].push(e);
e.remove();
});
// On radio's change, empty the select and append the options that correspond to the selected radio
$("#Group1 :radio").on("change", function() {
$("#Group2 select").empty();
var arr = options[$(this).val()];
for (var i = 0; i < arr.length; i++)
$("#Group2 select").append(arr[i]);
}).filter(":selected").trigger("change");
});
http://jsfiddle.net/paska/85w47nbj/1/
另请注意,同一 ID 的元素不应超过一个。
关于Javascript:如何根据单选按钮加载下拉选项,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/33522001/