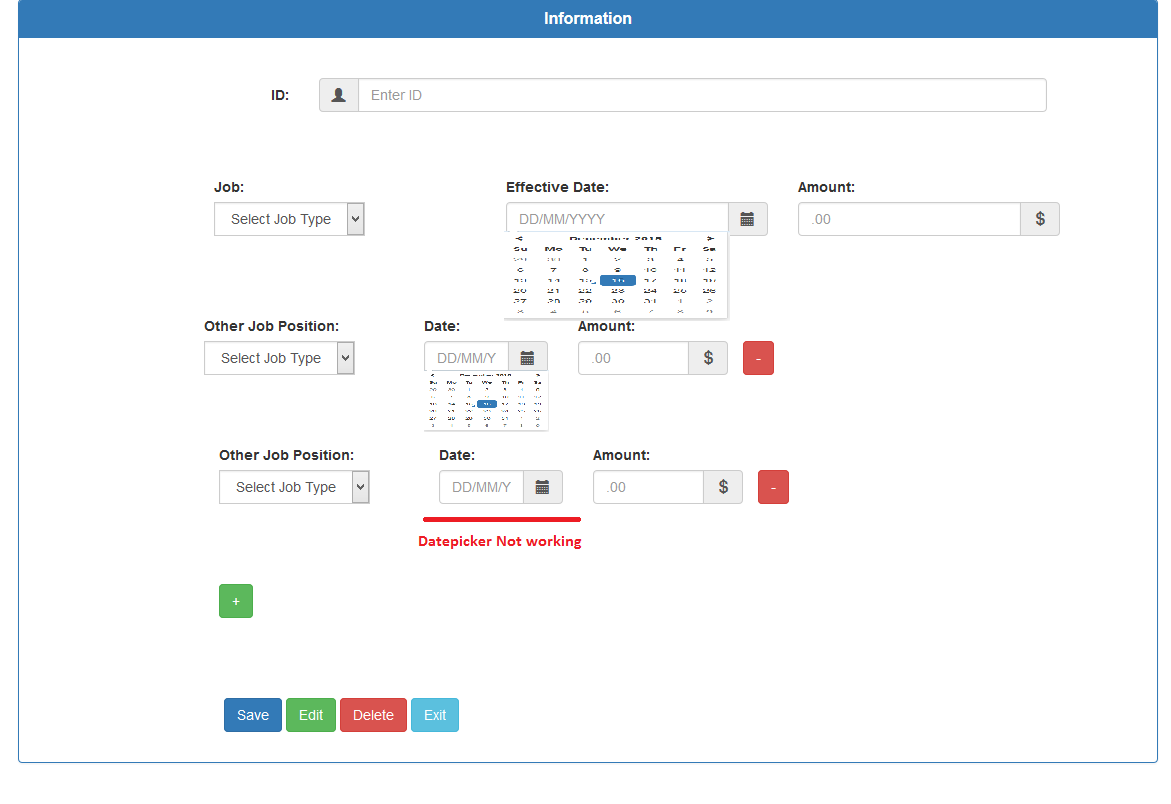
我在 bootstrap 中添加了一些带有动态插入的 html 元素的表单输入。作为初学者,我使用 datepicker.js 和 Jquery 函数 为每个日期输入字段显示日历。 日期选择器适用于其他静态字段。 但是,如果我尝试添加动态插入的 html 元素,则日期选择器不适用于该新元素。 新元素对齐也稍微向右移动。
请检查下面给出的图片:
我不知道如何为新元素维护新的简单 id。 我也不知道如何为所有新元素调用相同的 Jquery 函数。 我认为,这些事情正在造成这个问题 请告诉我如何解决这个问题。
这是源代码:
<!DOCTYPE html>
<html lang="en">
<head>
<title>Information</title>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="css/bootstrap.min.css">
<script src="js/jquery-2.1.4.min.js"></script>
<script src="js/bootstrap.min.js"></script>
<!--Sorry: i didn't find online links for the links below -->
<link rel="stylesheet" href="css/bootstrap-datetimepicker.min.css">
<script src="js/moment.min.js"></script> <!-- bootstrap-datetimepicker requires Moment.js to be loaded first -->
<script src="js/bootstrap-datetimepicker.min.js"></script>
<script type="text/javascript">
$(function () {
$('#datetimepicker1').datetimepicker({format:"DD/MM/YYYY", useCurrent: false });
});
//this will be called for new datetimepicker.i think, unique id needed every time.
$(function () {
$('#datetimepicker2').datetimepicker({format:"DD/MM/YYYY", useCurrent: false });
});
</script>
<style>
div.child_div:first-child {
margin-top: 0px;
padding-top: 0px;
}
div.child_div {
width: 615px;
}
div.job-position {
width: 220px;
}
div.job-type {
width: 180px;
}
div.job-amount {
width: 180px;
}
div.form-group {
padding-top: 25px;
}
input#create_button {
margin-top: 50px;
}
</style>
</head>
<body >
<div class="container" >
<div class="panel-group">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title" style="text-align: center;"><b>Information</b></h3>
</div>
<div class="panel-body">
<form class="form-horizontal" >
<div class="form-group">
<label class="control-label col-sm-3" for="employeeid">ID:</label>
<div class="col-sm-8">
<div class="input-group">
<span class="input-group-addon"><i class="glyphicon glyphicon-user" aria-hidden="true"></i></span>
<input type="text" class="form-control" id="employeeid" placeholder="Enter ID">
</div>
</div>
</div>
<div class="form-group" id="parent_div1">
<div class="row form-group" id="child_div1">
<label class="col-xs-2 control-label"></label>
<div class="col-xs-12 col-lg-3">
<label class="wb-inv">Job:</label>
<div class="input-group" style="">
<select class="form-control " id="employeetype" onchange="updateText('facultyinstitute')">
<option value="" disabled="" selected="" >Select Job Type</option>
<option value="10">Type 1</option>
<option value="10">Type 2</option>
</select>
</div>
</div>
<div class="col-xs-12 col-lg-3" >
<label class="wb-inv"> Effective Date:</label>
<div class="input-group" >
<input type="text" id='datetimepicker1' class="form-control" placeholder="DD/MM/YYYY">
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<div class="col-xs-12 col-lg-3">
<label class="wb-inv">Amount:</label>
<div class="input-group" >
<input type="text" class="form-control" id="pamount" placeholder=".00" />
<span class="input-group-addon"><i class="glyphicon glyphicon-usd"></i></span>
</div>
</div>
</div>
</div>
<div class="form-group" style="padding-left:200px;">
<div class="form-group" id="parent_div">
<div class="row form-group child_div">
<div class="col-xs-12 col-lg-3 job-position">
<label for="form-input-col-xs-2" class="wb-inv">Other Job Position:</label>
<div class="input-group" style="">
<select class="form-control " id="employeetype" onchange="updateText('')">
<option value="" disabled="" selected="">Select Job Type</option>
<option value="10">1</option>
<option value="10">2</option>
<option value="10">3</option>
</select>
</div>
</div>
<div class="col-xs-12 col-lg-3 job-date">
<label for="form-input-col-xs-3" class="wb-inv">Date:</label>
<div class="input-group">
<!-- its duplicate is not working -->
<input type="text" class="form-control" id="datetimepicker2" placeholder="DD/MM/YYYY" />
<span class="input-group-addon">
<span class="glyphicon glyphicon-calendar"></span>
</span>
</div>
</div>
<div class="col-xs-12 col-lg-3 job-amount">
<label for="form-input-col-xs-3" class="wb-inv">Amount:</label>
<div class="input-group">
<input type="text" class="form-control" id="form-input-col-xs-3" placeholder=".00" />
<span class="input-group-addon"><i class="glyphicon glyphicon-usd"></i></span>
</div>
</div>
<div class="form-group ">
<div class="input-group">
<input class="btn btn-danger deleteButton" type="button" value="-" />
</div>
</div>
</div>
</div>
<input class="btn btn-success " type="button" id="create_button" value="+" />
</div>
<div class="form-group">
</div>
<div class="form-group">
<div class="col-sm-offset-2 col-sm-10">
<button type="submit" class="btn btn-primary">Save</button>
<button type="button" class="btn btn-success">Edit</button>
<button type="button" class="btn btn-danger">Delete</button>
<button type="button" class="btn btn-info">Exit</button>
</div>
</div>
</form>
</div>
</div>
</div>
</div>
<script type="text/javascript">
$('#create_button').click(function() {
var html = $('.child_div:first').parent().html();
$(html).insertBefore(this);
});
$(document).on("click", ".deleteButton", function() {
$(this).closest('.child_div').remove();
});
</script>
</body>
</html>
如果需要任何进一步的信息,请告诉我。 谢谢:)
最佳答案
当你添加新的 HTML 时,日期选择器没有为它们初始化,所以你需要重新初始化它,一个好的方法是在 #datetimepicker1 和 #datetimepicker2,在类上初始化它们。给两个 input 字段一个 class 说 datetimepicker 然后将它们初始化为
$(function () {
$('.datetimepicker').datetimepicker({format:"DD/MM/YYYY", useCurrent: false });
});
然后在添加 html 时再次初始化它:
<script type="text/javascript">
$('#create_button').click(function() {
var html = $('.child_div:first').parent().html();
$(html).insertBefore(this);
// Reinitialize after inserting the HTML
$('.datetimepicker').datetimepicker({format:"DD/MM/YYYY", useCurrent: false });
});
$(document).on("click", ".deleteButton", function() {
$(this).closest('.child_div').remove();
});
</script>
如果您再次克隆该元素,我的建议是永远不要保留 id,选择器非常智能,您可以在不使用 id 的情况下选择任何元素。
关于javascript - 如何使用动态插入的 html 元素的 javascript/Jquery 函数调用维护新 id,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/34410027/