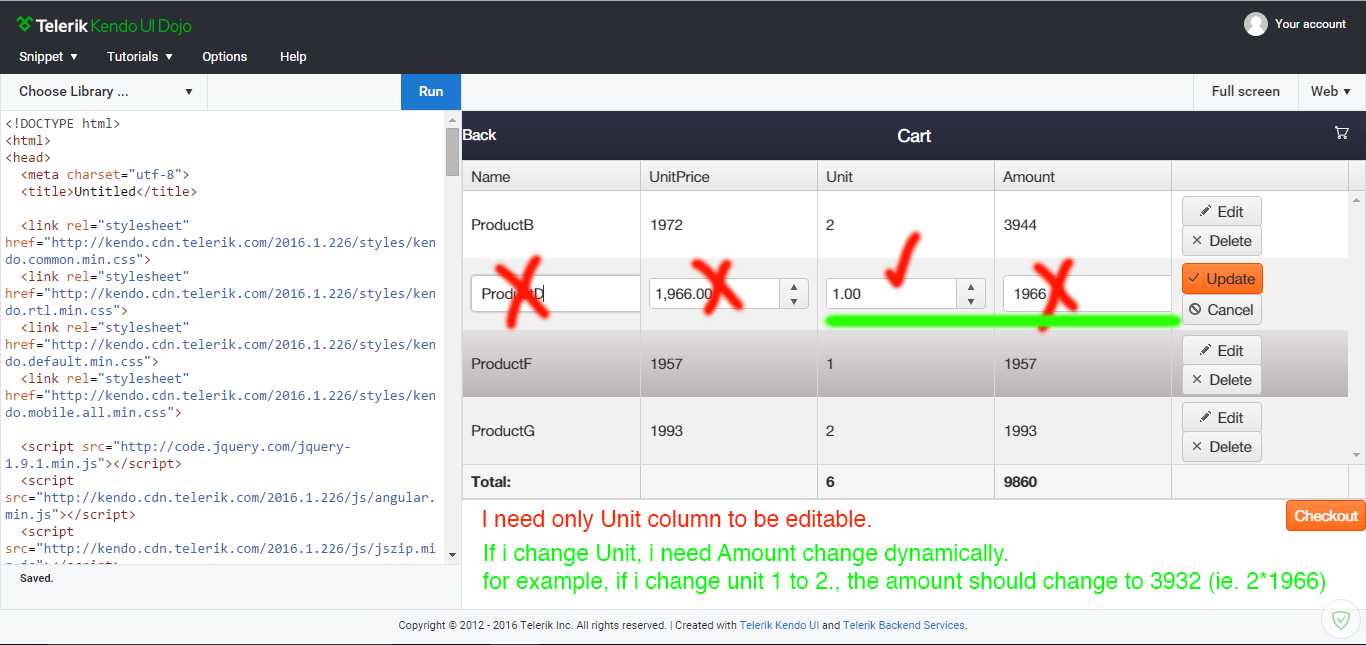
我正在为 html5 网络应用程序使用 kendo ui。我只需要编辑一列(即单位),当它发生变化时,金额列应该会自动更新。例如:
1 个单位 = 10 美元, 如果我将 1 个单位更改为 5 个,则金额更改为 50 美元。
我怎样才能做到这一点。
之前我发布了我的部分代码。现在我已经完成了一个 telerik dojo 示例。 请看这里
Working Example with Source code
更新 #1:
该演示看起来很笨拙,对此我深表歉意。单击第一页中带有数字的按钮,然后单击右上角的购物车图标。
更新#2:
感谢@RobertoDeLaParra 对于他的解决方案,我更接近完成。但我有一个新问题。
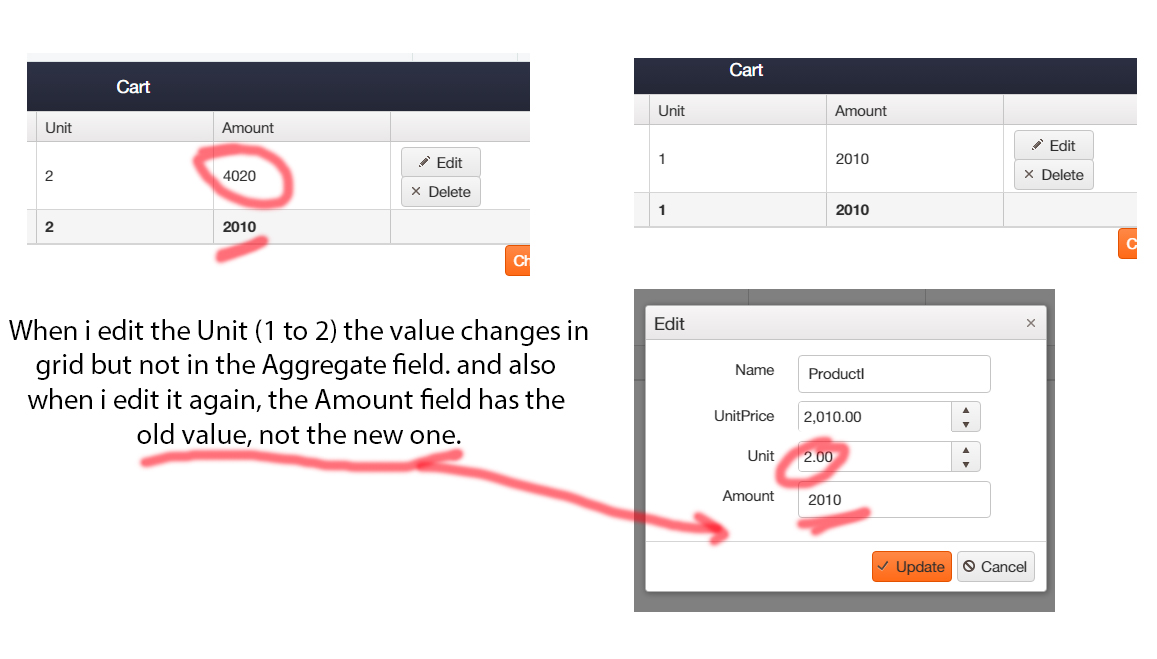
当我更改单位时,合计和编辑框中的金额字段不会更改。
请看看这个道场,
http://dojo.telerik.com/@varanjith/ePOrA/5
谢谢。
最佳答案
您好,请为此更改您的金额字段:
{
field: "Amount",
title: "Amount",
footerTemplate: "<div class='ra'>#= sum # </div>",
template: "<div class='ra'>#= Amount * Unit # </div>"
}
并在初始化 cartGrid 后添加:
var cartGrid = $("#CartGrid").data("kendoGrid");
cartGrid.bind("edit", function (e){
//console.log(e.model);
var unitPrice = e.model.UnitPrice;
var unit = e.model.Unit;
//This code replace the input generated by kendo with our custom HTML
$("td[data-container-for='Amount']").html(unitPrice*unit);
});
关于javascript - 剑道格动态编辑,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/35720624/