我正在尝试使用 md-card 创建文章卡网格。在大型显示器上,我希望它是 3 卡宽,平板电脑尺寸是 2 卡宽,智能手机是 1 卡宽。尽管图像的尺寸不会完全相同,但我希望所有卡片的尺寸相同,而不会扭曲图像。
我不知道如何实现这一目标。我非常希望避免对卡片进行硬编码设置宽度和高度,并希望它们能够随显示器的尺寸变化。我在想我需要使用 flex 属性吗?
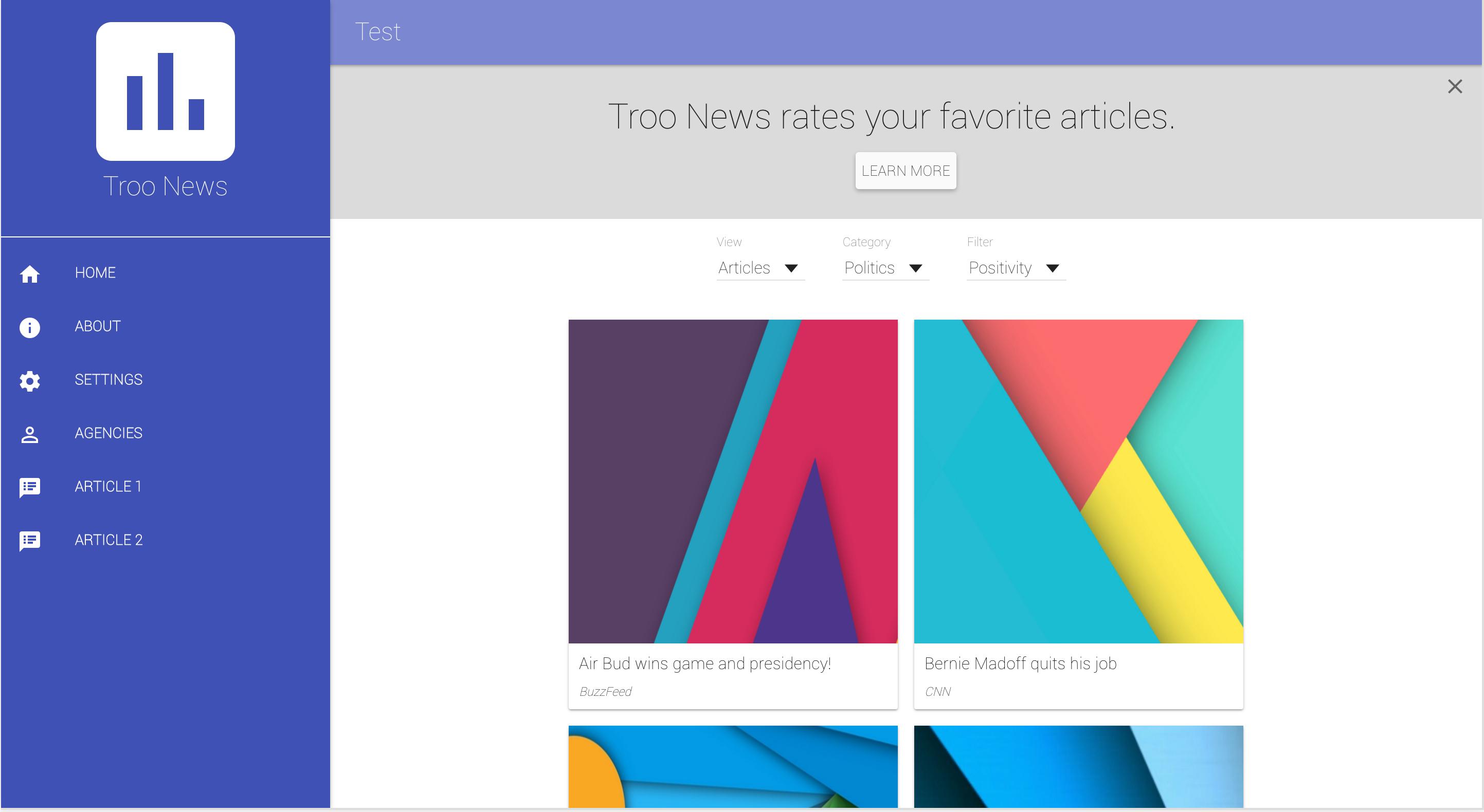
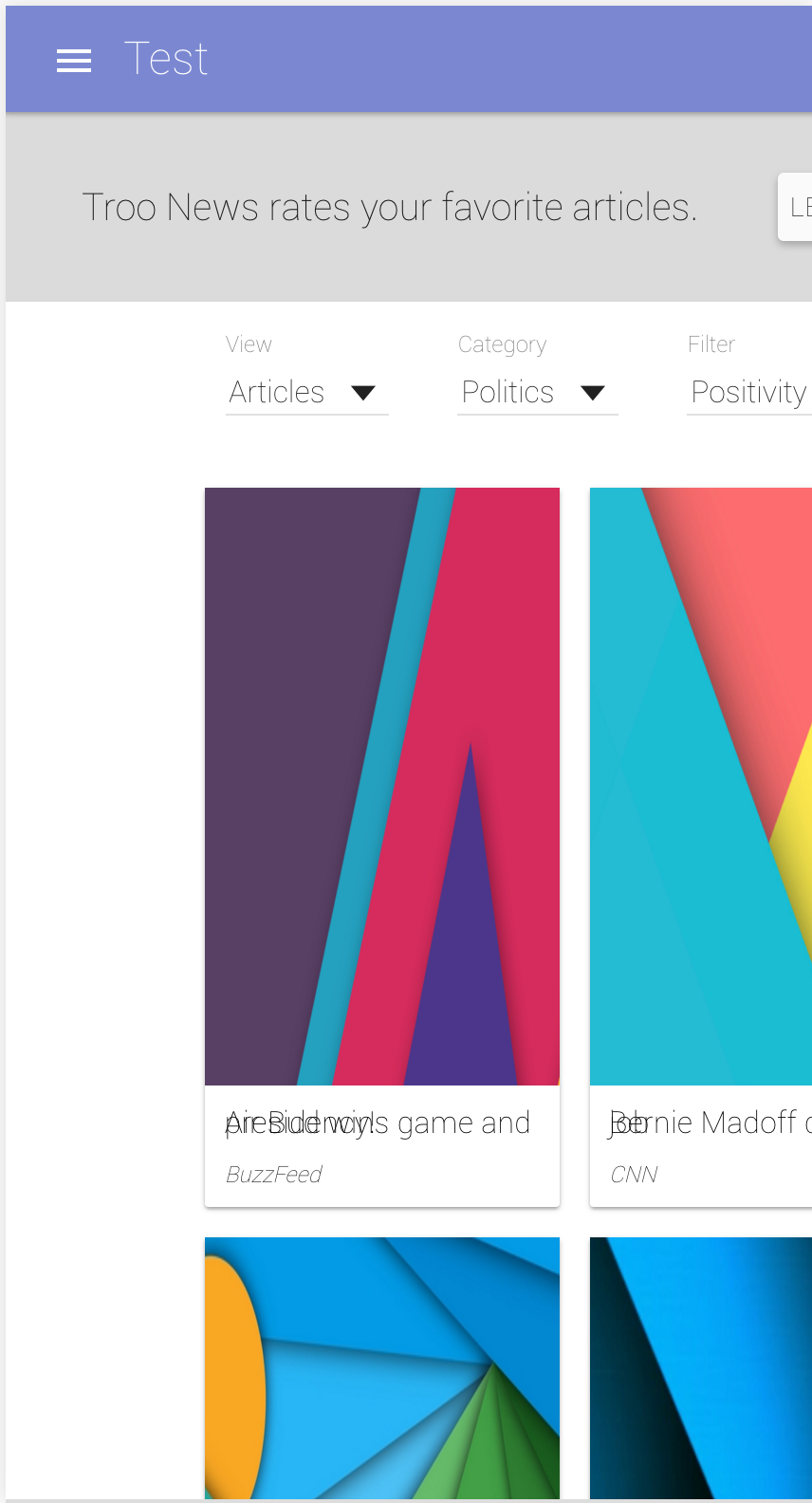
这就是现在的样子:
这是我的卡片 View 的结构:
<md-content>
<section class="cards" ng-if="view === 'Articles'">
<div layout="row" layout-sm="column" layout-align="center" layout-wrap>
<md-card flex="33" ng-repeat="article in home.articles | filter:searchCard">
<img ng-src="{{article.imagePath}}" alt="Test image">
<div class="card_content">
<a href="/article/{{article.id}}"><h3 class="md-subhead article_card_title">{{article.title}}</h3></a>
<div class="card_agency">
<span class="agency_name">{{article.agency}}</span>
</div>
</div>
</md-card>
<h1 class="md-display-1" ng-show="(home.articles | filter:searchCard).length == 0">No results!</h1>
</div>
</section>
</md-content>
任何关于如何使这些卡片响应的见解将非常非常非常感谢!
最佳答案
您要求所有图像可能具有不同的大小,同时保持它们存在的元素的大小。
想想看。 如果你有一片披萨,但对于你的盘子来说太大了,多余的披萨去哪儿了?离开你的盘子。除非你想“扭曲”你的披萨,把它折叠起来,然后它就合适了!我想你可以做的另一件事就是切掉不合适的披萨片(裁剪),然后它可能会起作用! 如果我们缩小披萨,就会导致问题,因为它适合盘子,但盘子并没有完全装满披萨。
我使用上面的例子是因为从技术上讲不可能做到你所要求的。 我可能误解了你想要的东西。
我建议使用 md-grid-list 并将 md-card 指令放入网格中。 为网格提供您想要的布局,并删除卡片中的所有样式。
我在尝试使用 md-card 进行扩展时遇到了类似的问题。相反,使用 md-grid 限制它更容易使用。
<md-content layout-padding>
<md-grid-list md-cols="2" md-gutter="0px" md-row-height="5.8:10">
<md-grid-tile ng-repeat="cat in catalogs">
<md-card md-ink-ripple>
<catalog-select type="cat">
</catalog-select>
</md-card>
</md-grid-tile>
</md-grid-list>
</md-content>
注意:catalog-select 是一个自定义指令,它引用了 templateUrl,但我将粘贴它们携带的代码,即:
<md-card-content>
<img ng-src="{{ type.img }}"/>
<md-card-title>
<md-card-title-text>
<h4> {{ type.year }} </h4>
<h5> {{ type.title }} </h5>
</md-card-title-text>
</md-card-title>
</md-card-content>
我希望我的代码将卡片 2 保持在一行(或两列),因此: md-cols="2" 有很好的文档介绍如何按照您的喜好调整 md-grid-list 指令的布局:https://material.angularjs.org/latest/api/directive/mdGridList
希望这至少有帮助。 在 md-card 上使用 flex="33"似乎可以,但 md-card 的主要功能是外观而不是布局。他们为后者创建了网格列表。
希望这有帮助。
关于javascript - Angular Material md-card 没有响应,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36223951/