我正在尝试创建一个 x 轴不规则的图表,有点像这样:http://jsfiddle.net/gh/get/jquery/1.9.1/highslide-software/highcharts.com/tree/master/samples/highcharts/demo/spline-irregular-time/
我通过 PHP 从 mySQL 中提取数据并以 JSON 格式处理。
我无法让 highcharts/JS 以日期格式读取日期 - 它似乎是将它们作为字符串提取。
这是我的脚本:
$(document).ready(function() {
var options = {
chart: {
type: 'spline',
marginRight: 130,
marginBottom: 25
},
title: {
text: 'some title',
x: -20 //center
},
subtitle: {
text: '',
x: -20
},
xAxis: {
type: 'datetime',
dateTimeLabelFormats: { // don't display the dummy year
month: '%e. %b',
year: '%b'
},
categories: []
},
yAxis: {
title: {
text: 'L/min'
},
plotLines: [{
value: 0,
width: 1,
color: '#808080'
}]
},
plotOptions: {
spline: {
marker: {
enabled: true
}
}
},
tooltip: {
formatter: function() {
return '<b>'+ this.series.name +': '+
this.y +'</b><br>'+ this.x;
}
},
legend: {
layout: 'vertical',
align: 'right',
verticalAlign: 'top',
x: -10,
y: 100,
borderWidth: 0
},
series: []
}
$.getJSON("allreports/report.php", function(json) {
options.xAxis.categories = json[0]['data'];
options.series[0] = json[1];
options.chart.renderTo = 'container';
chart = new Highcharts.Chart(options);
});
这是我的 PHP 页面:
<?php
$con = mysql_connect("localhost","db-user","db-pw");
if (!$con) {
die('Could not connect: ' . mysql_error());
}
mysql_select_db("db", $con);
$sth = mysql_query("SELECT v1,v2 FROM table");
$rows = array();
$rows['name'] = 'v1';
while($r = mysql_fetch_array($sth)) {
$rows['data'][] = $r['v1'];
}
$result = array();
array_push($result,$rows1);
array_push($result,$rows);
print json_encode($result, JSON_NUMERIC_CHECK);
mysql_close($con);
?>
输出如下:
[{"name":"medicinetime","data":["01,01,1970,01,00,00","01,01,1970,01,33,36","01,01,1970,01,33,36","01,01,1970,01,33,36"]},{"name":"units","data":[1,3,2,2]}]
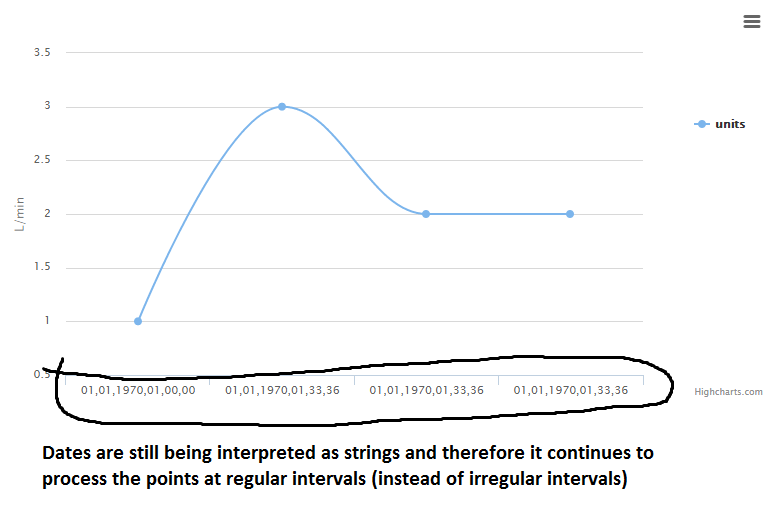
但是我的图表如下:
请问我做错了什么?我需要做什么才能让 PHP/JS 将这个数组作为一系列日期时间而不是字符串来接收?
谢谢!
最佳答案
您有两个问题。首先,您需要将日期组件值转换为实际的 Javascript 日期对象。您要为系列数据寻找的格式是 X/Y 对数组。它看起来像这样,使用您的数据:
[
[Date.UTC(1970,1,1,1,0,0),1],
[Date.UTC(1970,1,1,1,33,36),3],
[Date.UTC(1970,1,1,1,33,36),2],
[Date.UTC(1970,1,1,1,33,26),2]
]
尝试这样的事情:
var xVals= json[0].data.map( item => {
var dateArr = point[0].join(',');
return Date.UTC(dateArr[2],dateArr[1],dateArr[0],dateArr[3],dateArr[4],dateArr[5]);
});
var yVals = json[1].data;
options.series[0] = {
name: json[1].name,
data: xVals.map( (x,i) => [x,yVals[i]])
}
有关系列数据有效格式的一些文档位于此处:http://www.highcharts.com/docs/chart-concepts/series
其次,那里有一些重复的 X 值,这会造成混淆...您会希望时间戳是唯一的,否则很难用它们制作折线图。
关于javascript - Highcharts 未按日期提取 - 日期被解释为字符串,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/36874803/