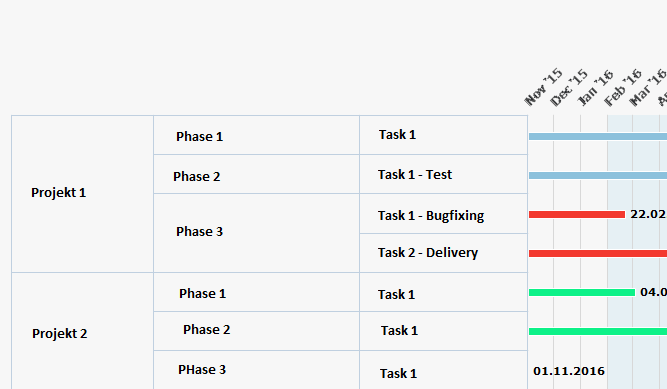
大家好,我有这个示例条形图:
如您所见,它具有分组的类别
现在我希望能够通过 csv 或 xml 导入数据。 我遇到了 highcharts 的数据模块,但我认为这不是为分组类别设计的。
到目前为止,我取得的成就是:
HTML 头:
<script type="text/javascript" src="jquery-1.11.3.min.js"></script>
<script type="text/javascript" src="highcharts.js"></script>
<script type="text/javascript" src="exporting.js"></script>
<script type="text/javascript" src="grouped-categories.js"></script>
<script type="text/javascript" src="data.js"></script>
<script type="text/javascript">
$.get('data.csv', function(csv) {
$('#container').highcharts({
chart: {
type: 'bar'
},
data: {
csv: csv,
itemDelimiter: ';'
},
title: {
text: 'Roadmap'
},
yAxis: {
title: {
text: 'Date'
},
labels: {
style: {
fontSize: '12px'
}
},
type: 'datetime',
min : Date.UTC(2015, 10, 1),
max : Date.UTC(2021, 01, 1),
tickInterval: 30.41667 * 24 * 3600 * 1000
}
});
});
</script>
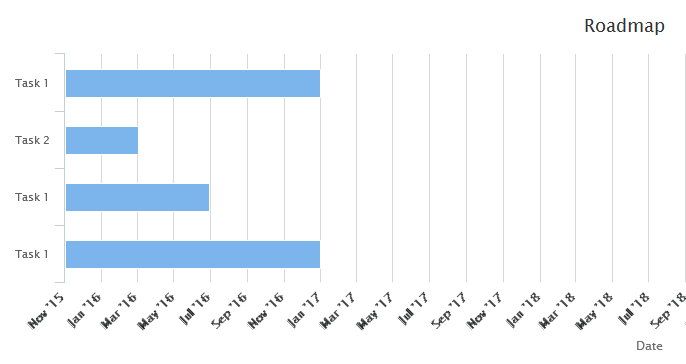
从这个 csv 中:
Category,Date
Task 1,1483138800000
Task 2,1457046000000
Task 1,1467237600000
Task 1,1483138800000
是否可以从 csv 或 xml 生成分组类别条形图?
我在想这样的事情:
Project1; Phase 1; Task 1, Value
Project1; Phase 2; Task 1, Value
Project1; Phase 2; Task 2, Value
Project1; Phase 3; Task 1, Value
然后尝试获取此输出,以便 highcharts 可以使用它:
categories: [{
name: "Project 1",
categories: [{
name: "Phase 1",
categories: ["Task 1"]
}, {
name: "Phase 2",
categories: ["Task 1"]
}, {
name: "Phase 3",
categories: ["Task 1", "Tas k2"]
}]
最佳答案
Grouped Categories插件需要 Highcharts 不直接支持的类别格式。数据模块是 Highcharts 的官方插件,因此默认情况下或使用一些可用设置它不会像那样工作。解析 CSV 数据 - 创建系列数据数组和类别对象可能是解决问题的方法。
下面是解析器的示例:http://jsfiddle.net/vboak5hr/
$.get('data.csv', function(data) {
// Split the lines
var lines = data.split('\n');
var series = [];
// Iterate over the lines and add categories or series
$.each(lines, function(lineNo, line) {
var items = line.split(';'),
hasThisCategory = false,
categoryIndex = -1,
categoryPath = options.xAxis.categories;
//add data point to series data
options.series[0].data.push(parseInt(items[3]));
// I. level of categories
Highcharts.each(categoryPath, function(category, i) {
if (category.name === items[0]) {
hasThisCategory = true;
categoryIndex = i;
}
});
if (!hasThisCategory) {
categoryPath.push({
name: items[0],
categories: []
});
}
if (categoryIndex === -1) categoryIndex = categoryPath.length - 1;
// II. level of categories
categoryPath = categoryPath[categoryIndex].categories;
hasThisCategory = false;
categoryIndex = -1;
Highcharts.each(categoryPath, function(category, i) {
if (category.name === items[1]) {
hasThisCategory = true;
categoryIndex = i;
}
});
if (!hasThisCategory) {
categoryPath.push({
name: items[1],
categories: []
});
}
if (categoryIndex === -1) categoryIndex = categoryPath.length - 1;
// III. level of categories
categoryPath = categoryPath[categoryIndex].categories;
hasThisCategory = false;
categoryIndex = -1;
Highcharts.each(categoryPath, function(category, i) {
if (category === items[2]) {
hasThisCategory = true;
}
});
if (!hasThisCategory) {
categoryPath.push(items[2]);
}
});
// Create the chart
var chart = new Highcharts.Chart(options);
});
关于javascript - Highcharts 分组类别数据 csv,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/37319894/