我正在使用 asp.net MVC-5 并创建了一个 Bootstrap 表来显示数据
现在我想应用分页、过滤和排序,为此我搜索了很多文章并找到了 this link ,此链接中的技术非常简单,与我在元素中所做的相同。下面我已经包含了我的 .js 和 .css 文件
<link href="~/Content/bootstrap.css" rel="stylesheet" />
<link href="~/Content/bootstrap.min.css" rel="stylesheet" />
<script src="~/Scripts/jquery-3.1.0.js"></script>
<link href="~/Content/jquery.dataTables.min.css" rel="stylesheet" />
<script type="text/javascript" src="~/Scripts/jquery.dataTables.min.js"></script>
<script type="text/javascript" src="~/Scripts/bootstrap.min.js"></script>
<script src="~/Scripts/bootstrap-toggle.js"></script>
<link href="~/Content/bootstrap-toggle.css" rel="stylesheet" />
<link rel="shortcut icon" href="favicon.ico" type="image/x-icon" />
<link rel="icon" href="favicon.ico" type="image/ico" />
<link rel="shortcut icon" href="~/favicon.ico" />
Bellow 是我的表格语法
<table id="myTable" class="table table-bordered table-responsive table-hover">
<tr>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif" >
Name
</th>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
Ocurrence Time
</th>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
Recover Time
</th>
</tr>
<tbody>
@{
if (ViewData["events"] != null)
{
if (ViewData.Values != null && ViewData.Values.Count() > 0)
{
foreach (System.Data.DataRow dr in (ViewData["events"] as System.Data.DataTable).Rows)
{
<tr>
<td style="border:1px solid black; color:green;font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
<span style="font-size:12px;">@dr[0]</span>
</td>
<td style="border:1px solid black; color:green;font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
<span style="font-size:12px;">@(string.Format("{0:dd MMMM yyyy hh:mm tt}", dr[1]))</span>
</td>
<td style="border:1px solid black; color:green;font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
<span style="font-size:12px;"> @(string.Format("{0:dd MMMM yyyy hh:mm tt}", dr[2]))</span>
</td>
</tr>
}
}
}
}
</tbody>
</table>
最后我放了我的脚本
<script type="text/javascript">
$(document).ready(function () {
$('#myTable').dataTable();
});
下面是 Controller 代码
//Getting Events from Database
//string query = "SELECT Distinct DE.Occurrence_Time,DE.Recovery_Time FROM Device_Events DE INNER JOIN ADS_Device_Data AD ON AD.Device_ID=DE.Device_ID WHERE 1=1 ";
string query = "SELECT Distinct e.Event_Name, de.Occurrence_Time, de.Recovery_Time from Device_Events DE inner join Events e on de.Event_ID = e.Event_ID inner join ADS_Device_Data ad on de.Device_ID = ad.Device_ID where 1=1 ";
if (search != "") {
query += " AND ad.Device_Serial_Number= '" + search + "'";
}
if (time.ToString() != " ") {
query += " AND de.Occurrence_Time >= '" + time.ToString() + "'";
}
SqlCommand event_command = new SqlCommand(query, con);
//SqlCommand event_command = new SqlCommand("Select Device_Event_ID,Device_ID,Event_ID,Occurrence_Time,Recovery_Time from [Device_Events] where Device_ID=@device_id", con);
//event_command.Parameters.AddWithValue("@device_id", device_id);
con.Open();
SqlDataReader reader_events = event_command.ExecuteReader();
while (reader_events.Read()) {
//events.Add(Convert.ToString(reader_events["Event_Name"]));
//events.Add(Convert.ToString(reader_events["Occurrence_Time"]));
//events.Add(Convert.ToString(reader_events["Recovery_Time"]));
events.Rows.Add(Convert.ToString(reader_events["Event_Name"]),
Convert.ToString(reader_events["Occurrence_Time"]),
Convert.ToString(reader_events["Recovery_Time"]));
//events.Add(string.Concat(Convert.ToString(reader_events["Event_Name"]) + " - " +" Occur " + Convert.ToString(reader_events["Occurrence_Time"]) + " - " + " Recover " + Convert.ToString(reader_events["Recovery_Time"]).Replace("\n", Environment.NewLine)));
//events.Add(string.Concat(" Power Failure " + " Event ID # " + Convert.ToString(reader_events["Event_ID"]) + " Device ID # " + Convert.ToString(reader_events["Device_ID"]) + " Occur at " + Convert.ToString(reader_events["Occurrence_Time"]) + " Recover at " + Convert.ToString(reader_events["Recovery_Time"]).Replace("\n", Environment.NewLine)));
//events.Add(string.Concat(" Power Failure " + " Event ID # " + Convert.ToString(reader_events["Event_ID"]) + ", Device ID # " + Convert.ToString(reader_events["Device_ID"]) + ", Occured " + Convert.ToString(reader_events["Occurrence_Time"]) + ", Recover " + Convert.ToString(reader_events["Recovery_Time"]).ToList().ToPagedList(page ?? 1, 5)));
}
con.Close();
之后我将事件放入 viewdata ViewData["events"] = events;
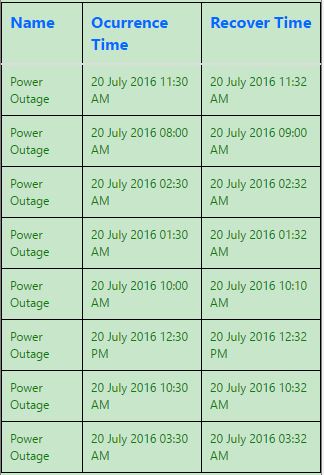
完成所有这些之后我得到了下面的结果
不启用分页、排序和过滤
我一定是错过了什么
任何帮助将不胜感激
最佳答案
在表格中使用<thead>标签
<thead>
<tr>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif" >
Name
</th>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
Ocurrence Time
</th>
<th style="color:#006bff; font-family:'Segoe UI', Tahoma, Geneva, Verdana, sans-serif">
Recover Time
</th>
</tr>
</thead>
关于javascript - 使用 dataTable.js Bootstrap 表排序、过滤、分页,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39566622/