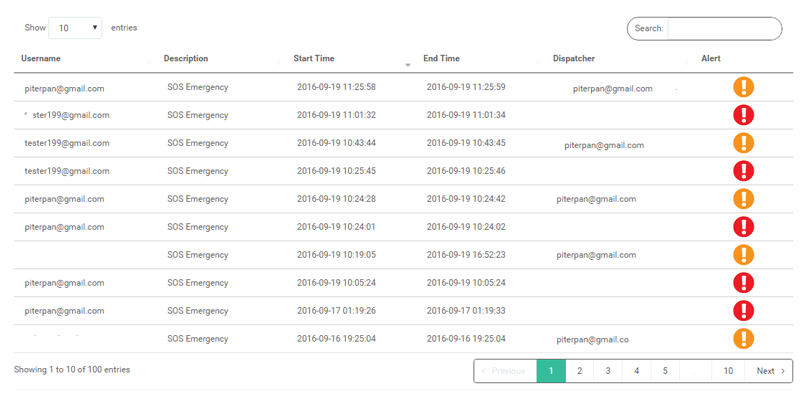
我想用 JQuery Datatable 库创建一个 Datatable,但是出于美化和 UI 的原因,我想要一个图标根据另一个输入字段而变化。比方说,
If td.field 4 is null then td.field 5 icon=1 else icon=2.
最佳答案
您不会添加图标,而是要添加 CSS 类,在 CSS 类中,您将添加所需的图像。
假设您已经进行了 ajax 调用并且您拥有 JSON 并且正在创建数据表。
table = $('#table').DataTable( {
"columns": [
{ "className":'userName col-md-2', "data": "userName" },
{ "className":'desc col-md-2', "data": "desc" },
{ "className":'timeStart col-md-2', "data": "timeStart" },
{ "className":'timeEnd col-md-2', "data": "timeEnd" },
{ "className":'dispatcher col-md-2', "data": "dispatcher" },
{
"className": 'edit',
"orderable": false,
"data": null,
"defaultContent": ''
},
],
"order": [[2, 'desc']], !NOT FINISHED YET
在此之后和 之前table.row.add 之后,您必须使用要操作的图标单独创建 createdRow。 在表部分中,添加要为 createdRow 创建的语句。
"createdRow": function ( row, data, index ) {
if ( data.dispatcher == null ) {
$('td', row).eq(5).addClass("edit-incident2");
}else{
$('td', row).eq(5).addClass("edit-incident");
}
}
在此之后您的代码看起来像下面的女巫是完整的表格代码。
table = $('#table ').DataTable( {
"columns": [
{ "className":'userName col-md-2', "data": "userName" },
{ "className":'desc col-md-2', "data": "desc" },
{ "className":'timeStart col-md-2', "data": "timeStart" },
{ "className":'timeEnd col-md-2', "data": "timeEnd" },
{ "className":'dispatcher col-md-2', "data": "dispatcher" },
{
"className": 'edit',
"orderable": false,
"data": null,
"defaultContent": ''
},
],
"order": [[2, 'desc']],
"createdRow": function ( row, data, index ) {
if ( data.dispatcher == null ) {
//console.log(data.dispatcher);
$('td', row).eq(5).addClass("edit-incident2");
}else{
$('td', row).eq(5).addClass("edit-incident");
}
}
} );
然后您绘制您的表格,语句完成。
table.row.add( {
"userName": responsejson.userName,
"desc": responsejson.desc,
"timeStart": responsejson.timeStart,
"timeEnd": responsejson.timeEnd,
"dispatcher": responsejson.dispatcher,
"_id": responsejson._id,
} ).draw();
这两个 CSS 类看起来像这样
td.edit-incident {
background: url('../img/incident_management.png') no-repeat center center;
cursor: pointer;}
td.edit-incident2 {
background: url('../img/incident_management2.png') no-repeat center center;
cursor: pointer;}
这不是什么不可思议的事情,但我花了几个小时,我认为结果很好,而且很容易让用户立即明白他在看什么。
关于javascript - 如何根据另一个 TD 元素更改 JQuery Datatables TD 元素中的图标?,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/39589902/