尝试重新创建与 DELIVEROO 类似的行为

他们做什么
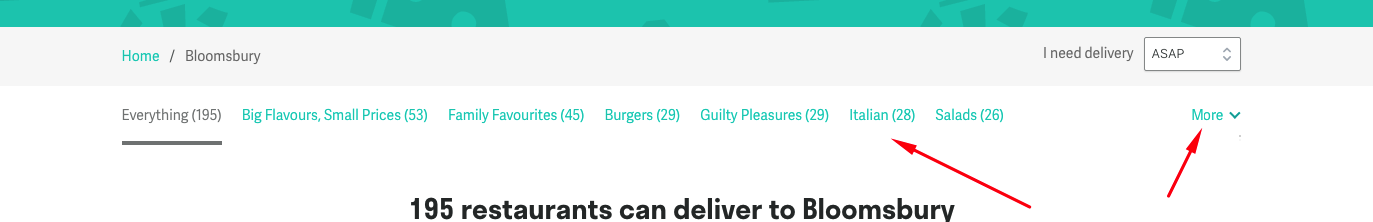
概述类别的水平菜单包含大量列表项,每个列表项的宽度可变。主菜单显示了视口(viewport)可以处理的所有内容,其余列表项被添加到“更多”下拉列表中。该网站具有三种行为,我希望实现每种行为。
- 隐藏显示在主水平菜单上的“更多”下拉列表中的列表项。
- 为两个菜单中的列表项赋予
.active状态,但如果元素在下拉列表中,则它们会更改下拉列表的名称和样式。 - 从
2.开始,如果下拉列表项处于事件状态并且窗口大小已调整,则菜单会恢复正常并且事件列表项会显示在主水平菜单上。
他们是如何做到的(到目前为止已了解)
两个菜单加载了完全相同的信息和列表项。主水平菜单有一个隐藏的溢出,隐藏了容器高度下方列出的所有内容。
Javascript 起着重要作用,我肯定会计算并找出哪些元素正在视口(viewport)中显示,哪些元素没有。但是,该站点是用 React.js 构建的,并且缩小了,我无法读取原始 js。
从哪里开始
我在下面准备了一个 fiddle 作为开始。现在我想尝试将这三个功能复制到这个菜单中。 任何人都可以提供支持/帮助吗? RAW JS 很好,但首选 jQuery
...
代码示例
body {
background-color: white;
width: 100%;
overflow-x: hidden;
font-size: 14px;
}
a {
color: #fff;
text-decoration: none;
}
a:hover {
text-decoration: underline;
}
.link-bar {
display: flex;
position: relative;
background: grey;
color: #000;
padding: 0 15px;
width: 600px;
margin: 0 auto;
}
.link-bar a {
color: #fff;
}
.context-bar {
flex: 1;
height: 60px;
overflow: hidden;
}
.context-bar-link, .grouped-link {
display: inline-block;
margin: 0 20px 0 0;
padding: 20px 0;
text-align: center;
}
.dropdown:hover {
background-color: red;
}
.dropdown-content {
display: none;
position: absolute;
background-color: #f9f9f9;
min-width: 160px;
right: 10px;
box-shadow: 0px 8px 16px 0px rgba(0,0,0,0.2);
}
.dropdown-content a {
color: black;
padding: 12px 16px;
text-decoration: none;
display: block;
text-align: left;
}
.dropdown-content a:hover {background-color: #f1f1f1}
.dropdown:hover .dropdown-content {
display: block;
}<nav class="link-bar">
<div class="context-bar">
<a href="#" class="context-bar-link">Item 1</a>
<a href="#" class="context-bar-link">Item 123</a>
<a href="#" class="context-bar-link">Item 13</a>
<a href="#" class="context-bar-link">Item 1</a>
<a href="#" class="context-bar-link">Item 4</a>
<a href="#" class="context-bar-link">Item 774</a>
<a href="#" class="context-bar-link">Item 1234</a>
<a href="#" class="context-bar-link">Item 12</a>
<a href="#" class="context-bar-link">Item 8</a>
<a href="#" class="context-bar-link">Item 9</a>
<a href="#" class="context-bar-link">Item 10</a>
<a href="#" class="context-bar-link">Item 1422</a>
<a href="#" class="context-bar-link">Item 12</a>
<a href="#" class="context-bar-link">Item 8</a>
<a href="#" class="context-bar-link">Item 9</a>
<a href="#" class="context-bar-link">Item 10</a>
<a href="#" class="context-bar-link">Item 1422</a>
<a href="#" class="context-bar-link">Item 12</a>
<a href="#" class="context-bar-link">Item 8</a>
<a href="#" class="context-bar-link">Item 9</a>
<a href="#" class="context-bar-link">Item 10</a>
<a href="#" class="context-bar-link">Item 1722</a>
</div>
<div class="grouped dropdown">
<a href="#" class="grouped-link">Item 1</a>
<div class="dropdown-content">
<a href="#">Link 1</a>
<a href="#">Link 1</a>
</div>
</div>
</nav>最佳答案
关于javascript - 将溢出菜单项添加到下拉菜单,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/41510000/