这可能是我遗漏的一些简单的东西。 我有一个带有表单的 html 页面:
<form action="http://URL/mailer.php" id="contact_form" method="post">
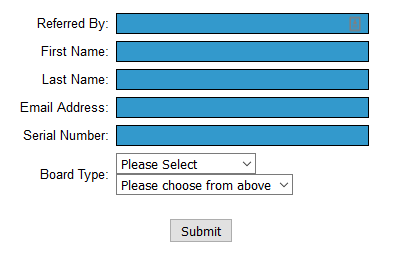
除了 1 个下拉框外,该表单内是您的基本文本框。
<select id="boardtype">
<option selected value="base">Please Select</option>
<option value="Raspberry">Raspberry PI Series</option>
<option value="OrangePi">OrangePi series</option>
<option value="BananaPi">Banana Pi series</option>
<option value="Odroid">Odroid series</option>
<option value="Asus">Asus series</option>
<option value="Udoo">Udoo series</option>
</select>
<br />
<select id="boardstyle">
<option>Please choose from above</option>
</select>
This looks : (删除了与此无关的代码)
<script>
$(function() {
$("#boardtype").change(function() {
$("#boardstyle").load("textdata/" + $(this).val() + ".txt");
});
然后在一个名为“textdata”的文件夹中,它会查看填充以下值的 7 个文本文档。这样就形成了这样的形式:
DropdownBox 第一个框:
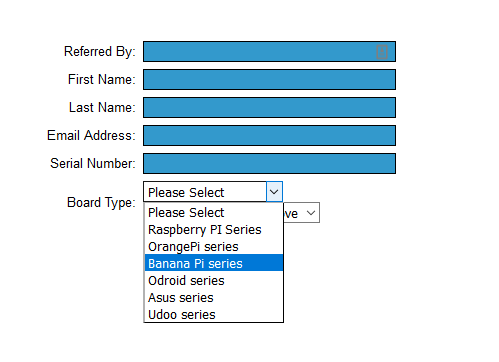
根据下拉框 1 的值,它将填充下拉框 2 - 看起来像这样:
然后通过名为 mailer.php 的 phpscript 发送
$first = $_POST["first"];
$last = $_POST["last"];
$email = $_POST["email"];
$serial = $_POST["serial"];
$boardtype = $_POST["boardtype"];
$boardstyle = $_POST["boardstyle"];
$referred = $_POST["referred"];
$text = "{ $first $last
$referred
$email
$boardtype
$boardstyle
$serial
}
";
$file = fopen("rc3.key","a+");
fwrite($file, $text);
fclose($file);
所以我想如果我添加 $boardtype & $boardstyle 它会从下拉框中提取信息,但是它不会为这两个字段输入任何数据
{ Bill Gates
John Scott
Email@gmail.com
039393920
}
邮件下面应该有2个项目...
很抱歉这么长,我只是想尽可能多地提供信息。就在这里,其他有效的表单数据的格式如下:
<input type="text" name="referred" id="referred" value="" class="requiredField" onblur="if(this.value == '') { this.value = 'Referred By'; }" onfocus="if(this.value == 'Referred By') { this.value = ''; }" style="color: #FFFFFF; border: 1px solid #000000; padding-left: 4px; padding-right: 4px; padding-top: 1px; padding-bottom: 1px; background-color: #3399CC" size="37" /></td>
<input type="text" name="first" id="first" value="" class="requiredField" onblur="if(this.value == '') { this.value = 'First Name'; }" onfocus="if(this.value == 'First Name') { this.value = ''; }" style="color: #FFFFFF; border: 1px solid #000000; padding-left: 4px; padding-right: 4px; padding-top: 1px; padding-bottom: 1px; background-color: #3399CC" size="37" /></td>
表格的其余部分就是这样格式化的,图不需要贴其他文本框......
最佳答案
php实际读取的是指定名称的元素。
因此 $boardstyle = $_POST["boardtype"]; 意味着 php 将查找名称为 'boardtype' 的元素。
因此将名称属性添加到您的select
<select id="boardtype" name="boardtype">
.
.
.
关于javascript - 下拉框不通过 php 发送表单数据,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48295776/