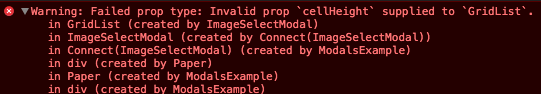
warning.js:33 Warning: Failed prop type: Invalid prop
cellHeightsupplied toGridList.
我收到此错误,但该属性有效。无论如何要摆脱这个?
这是来自 material-ui 的网格列表文档: http://www.material-ui.com/#/components/grid-list
cellHeight: 180(默认)
在我的代码中的使用:
<div className="images-tile">
<GridList cols={4} cellHeight="120">
{generateTiles(imagesArray)}
</GridList>
</div>
视觉上(有效)
但是得到这个错误
最佳答案
Material UI 的 Gridlist 组件采用数字作为 cellHeight
所以你应该能够做这样的事情:
<div className="images-tile">
<GridList cols={4} cellHeight={120}>
{generateTiles(imagesArray)}
</GridList>
</div>
关于javascript - (Material-ui/React) Prop 类型失败 : Invalid prop `cellHeight` supplied to `GridList` ,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/48812626/