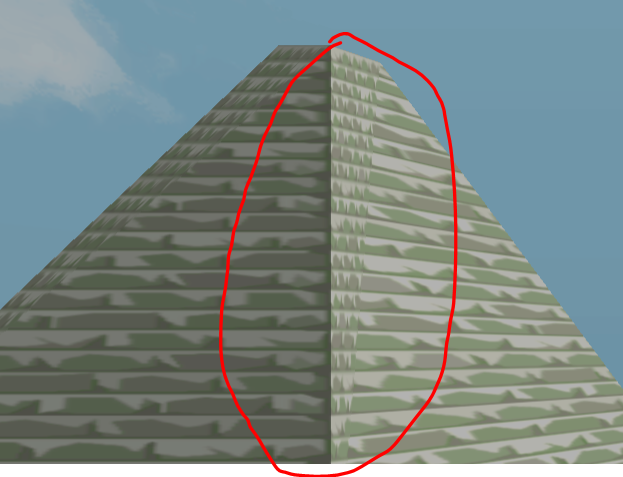
在三个 JS 中将纹理应用于圆柱体几何体会导致纹理出现一些奇怪的变形,如图所示:
形状是这样创建的:
var cylinderGeo = new THREE.CylinderGeometry(0.1, 1, 1, 4, 1, false, Math.PI / 4);
cylinderGeo.computeFlatVertexNormals();
var mesh = new THREE.Mesh(cylinderGeo);
mesh.position.x = 10;
mesh.scale.set(10, 5, 10);
mesh.material = new THREE.MeshLambertMaterial();
// LOAD TEXTURE:
textureLoader.load("/textures/" + src + ".png", function (texture) {
texture.wrapS = THREE.RepeatWrapping;
texture.wrapT = THREE.RepeatWrapping;
texture.repeat.set(2,2);
texture.needsUpdate = true;
mesh.material.map = texture;
mesh.material.needsUpdate = true;
});
纹理似乎是按多边形而不是按面应用的?我怎样才能让它在没有任何此类人工制品的情况下环绕圆柱体?
编辑:纹理是 256x256
最佳答案
金字塔的每一边都由两个三 Angular 形组成。您可以在 CylinderGeometry documentation page 上的示例中清楚地看到这一点。 .
每个三 Angular 形都有 UV,这些 UV 是基于两个三 Angular 形的比例相同的假设创建的,就像它们在示例中一样。通过缩小圆柱体的一端,可以改变三 Angular 形的比例,但 UV 保持不变。
您可以编辑 UV 来弥补差异,或者(我建议)创建您自己的定义了适当 UV 的几何体。
关于javascript - 三个 JS 圆柱体纹理失真,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/49230335/