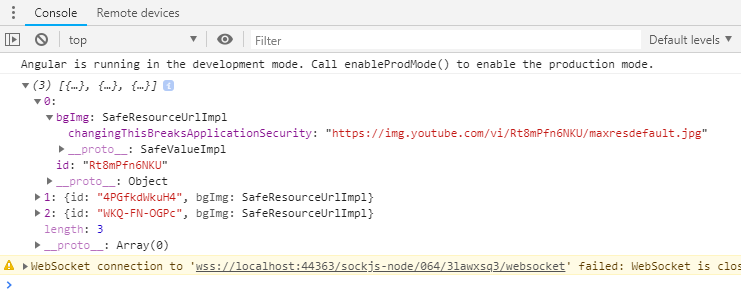
我已经能够在没有收到 sanitizer 错误的情况下构建图像 url,但我的背景图像仍然不会显示。我是否必须访问“changingThisBreaksApplicationSecurity”属性才能正确显示此图像?非常感谢任何帮助。
最佳答案
引用实际属性 changingThisBreaksApplicationSecurity 因为您需要获取 url 字符串。
关于javascript - Angular 6显示经过 sanitizer 的背景图像,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/52973461/