我已经尝试查找此内容好几天了,但似乎没有任何效果。我的 Webpack 无法正确加载我的图像。在网络选项卡中,我的图像作为 200 响应返回,但当我加载页面时,图像显示为损坏。
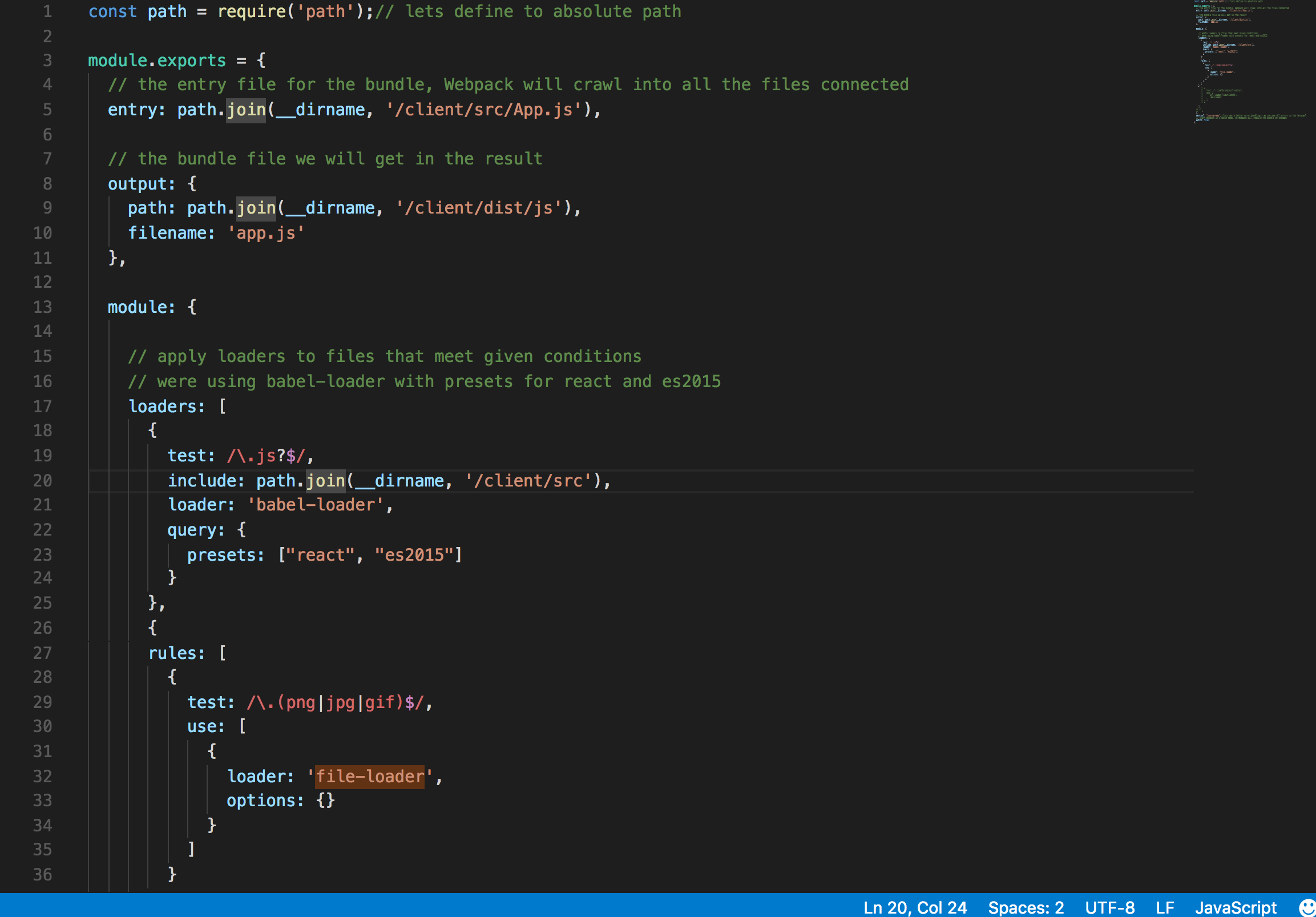
这是我的 webpack 的图片

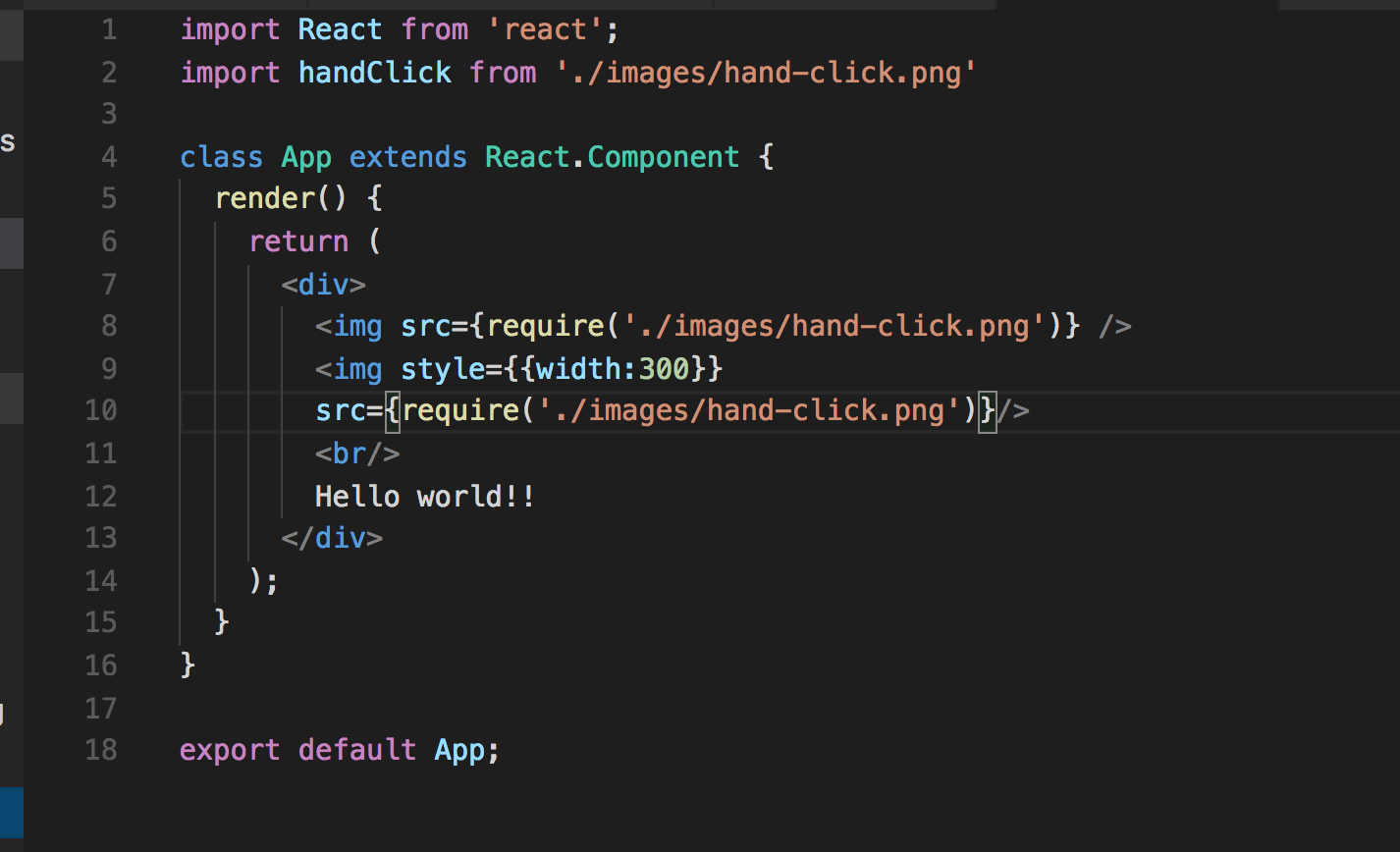
index.js

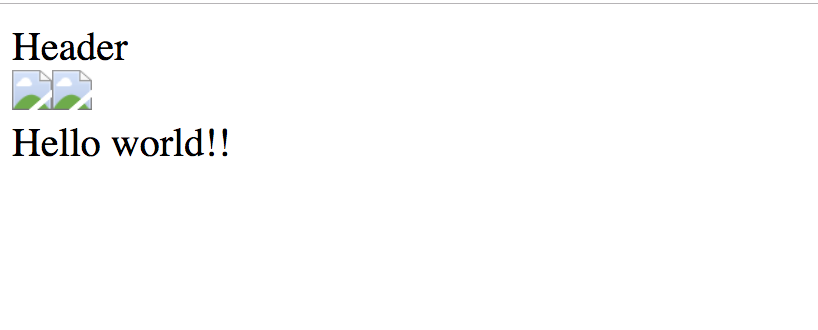
这是我在本地运行时看到的

有人可以启发我吗?
最佳答案
感谢所有帮助过我的人!讽刺的是,经过无数个小时的尝试解决这个问题,当我把它发布到这里的那一刻,灯泡就灭了,我自己解决了这个问题。
我有两个问题。第一个是我如何将它添加到我的 webpack 中,第二个是我如何在我的 index.js 中调用它。
下面是新的 webpack:
const path = require('path');
module.exports = {
output: {
path: path.join(__dirname, '/client/dist/js'),
filename: 'app.js'
},
module: {
loaders: [
{
test: /\.js?$/,
include: path.join(__dirname, '/client/src'),
loader: 'babel-loader',
query: {
presets: ["react", "es2015"]
}
},
{
test: /\.(png|jpg|gif)$/,
loader: 'url-loader'
}
]
},
devtool: "source-map"
};
这是我的新index.js
import React from 'react';
import handclick from './images/hand-click.png';
class App extends React.Component {
render() {
return (
<div>
<img style={{width:300}}
src={handclick}/>
<br/>
Hello world!!
</div>
);
}
}
export default App;
谢谢大家!
关于javascript - 使用 webpack React 时图像总是出现损坏,我们在Stack Overflow上找到一个类似的问题: https://stackoverflow.com/questions/53417300/